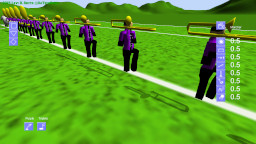
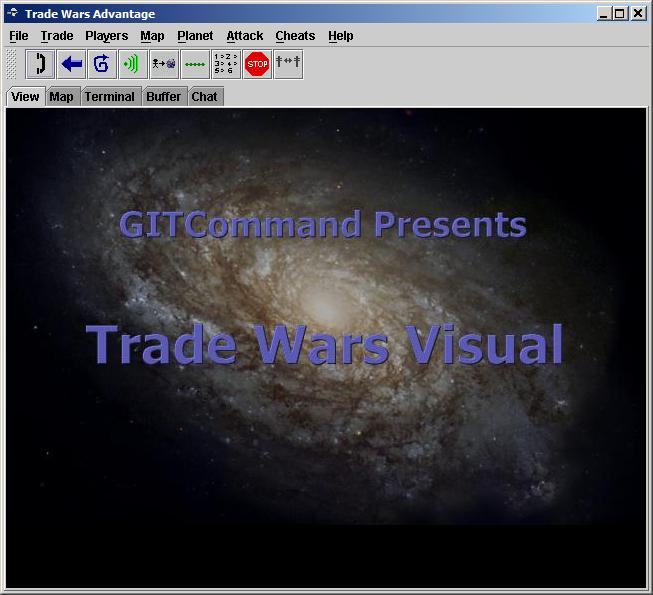
I used Blender to render three models for the attract screens. I decided to drop the first screen, so there are three total screens which display for 5 seconds each before the title screen is displayed.

I used my existing image of the B.A.N.G. logo as a guide to create the first model. I rotated the camera slightly on the Z axis to give it more of a 3D appearance. Then I rendered the image and exported it to a PNG file. Eventually, I plan to use the actual model in the game. I created a new background image in Gimp, using Script-Fu Lava as the background. Using Colorize and Brightness-Contrast, I made the background image a light green color. Then I pasted the rendered model image into a new layer, and entered the text on another layer. Creating the raised text effect is sort of a pain. First I entered the text in black. Then I used the color chooser to select the text, and then I copy and paste the selection into a new layer. With the new text still selected in the new layer, I fill the selection with the light green color. Finally, I slightly move the new text selection up and to the left 2 pixels. I may end up rendering the text in real time using the ResistorKit drawRaisedString method, but it’s much easier to place the text in Gimp than placing it programmatically.

For the mass-to-binary converter screen, I just used a cylinder and extruded two wider cylinders on the top and bottom. Also, I removed all the vertices in the inner cylinder to give it an open appearance. I also placed a light green light source in the inner cylinder.

For the final digital world screen, I am just using a Blender ico-sphere with a texture mapped to it. The texture is a bunch of 1’s and 0’s on a green background. The wrapping didn’t turn out exactly right, so that’s something I will probably want to fix later.