This is my (at least) 26th time doing a 48 hour game jam, and the first game for the newly rebranded Knox Game Jam. The rebranding was needed since other jams were no longer community events, with trademarked names, and overall becoming corporate with sponsors making money off of the free games that the community created with no compensation. Overall, I am happy with the new direction, having our own rules and free from any edicts from people not associated with Knox Game Design. Sorry to rant, but I thought it was necessary for people to know the reasons behind the change.
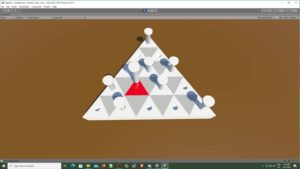
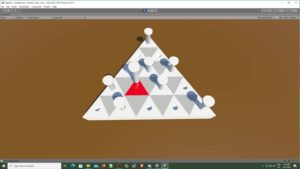
Anyway, this is the old classic peg game. I think others have created video game versions of this before, but I have not noticed any 3D versions with options like peg color. To fit the theme, I made the user complete a jump every 10 seconds or he will lose. It keeps the game flowing so that the player can’t take forever to make a move.
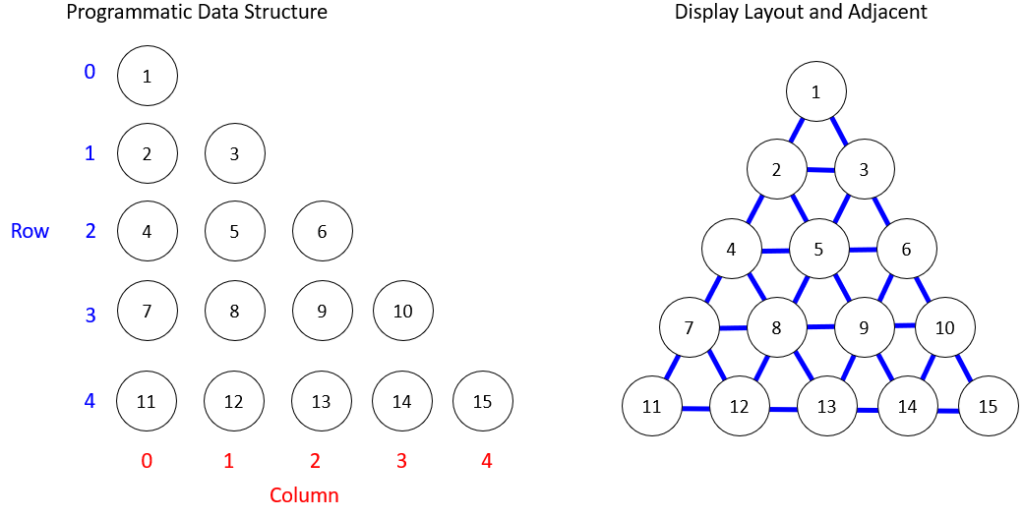
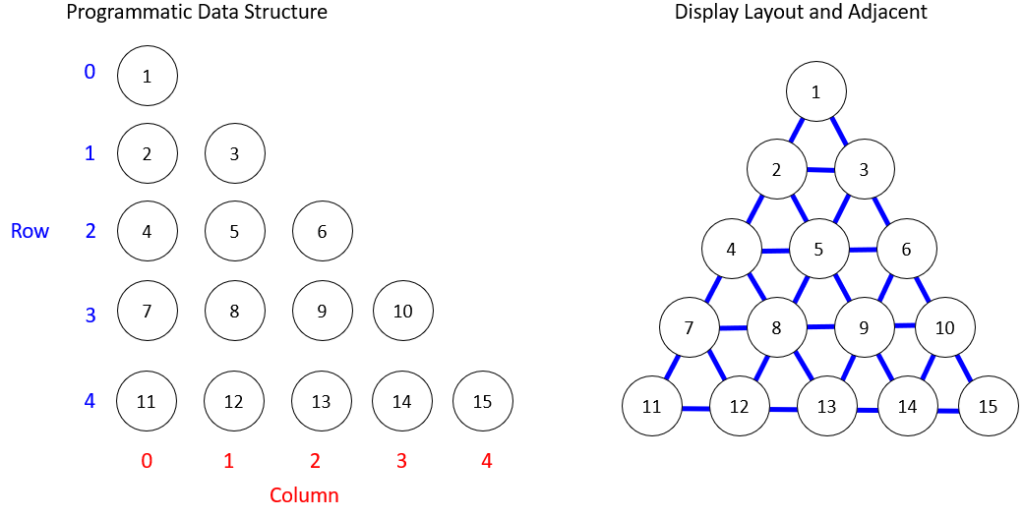
Basically the holes are laid out in rows and columns programmatically. Row 0 column 0 is the first hole. Row 1 column 0 is the second hole. Row 1 column 1 is the third hole and so on. Actually, the hole “number” doesn’t matter and is not stored, but each hole does “know” its row and column. Each hole has a reference to the peg that it holds, or null if the hole does not currently contain a peg. Based on the row, column, and offset, I was able to calculate if the selected destination was valid (hole peg is null) and the if the hole between contains a peg. If those conditions are met, then the hopped peg is destroyed, the destination hole’s peg is set to the moved peg, and the source hole’s peg is set to null. It’s important to remember that for every hole, there are six possible adjacent holes to check. While programmatically the holes are stored in rows and columns, when laid out visually the holes are shifted and may not be adjacent based on its row and column index. For instance, peg 8 is adjacent to pegs (4,5,7,9,12, 13) but not (6,11) based on the row/column positioning.
 Determining the end condition isn’t much more difficult. For each of the remaining pegs, determine if two holes away in a straight line is empty, and if one hole in the same line away contains a peg. If that condition is not met at least once for any of the pegs, then the game is over (no valid moves left). If the game is over and only one peg remains (just by simply checking if the number of remaining pegs equals 1) then the player has won, based on the traditional win state of the peg game.
Determining the end condition isn’t much more difficult. For each of the remaining pegs, determine if two holes away in a straight line is empty, and if one hole in the same line away contains a peg. If that condition is not met at least once for any of the pegs, then the game is over (no valid moves left). If the game is over and only one peg remains (just by simply checking if the number of remaining pegs equals 1) then the player has won, based on the traditional win state of the peg game.
The biggest challenge was determining which hops were valid. I came up with a big if/then mess for determining whether a hop was valid. For the end game state, I cleaned up the checks some by adding a list of 2D int arrays for all of the checks. Using the list allowed me to do the checks based on row and column offsets. For example, [-1,0] checks if the previous row, same column has a peg. [1, 1] checks if the next row, next column has a peg. For the empty hole check the indexes are multiplied by 2, so [-1,0] checks two rows above, same column is empty.
By the way, I never mentioned that all of this was implemented in C# and Unity (does anyone remember when Boo used to be a scripting option in Unity?). Therefore, this algorithm could be applied to any programming language. This may not be the best algorithm either, but it’s what I came up with for a 48 hour game jam.
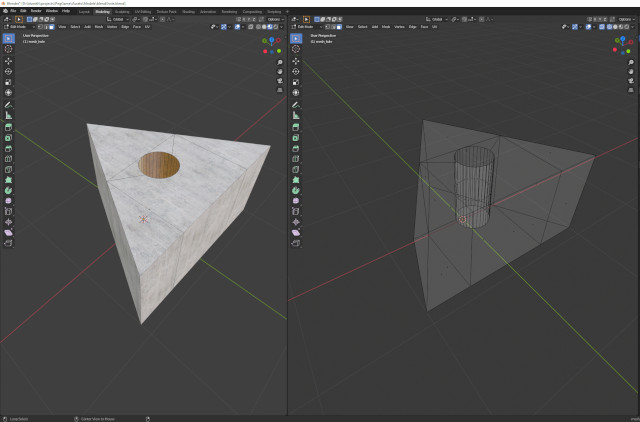
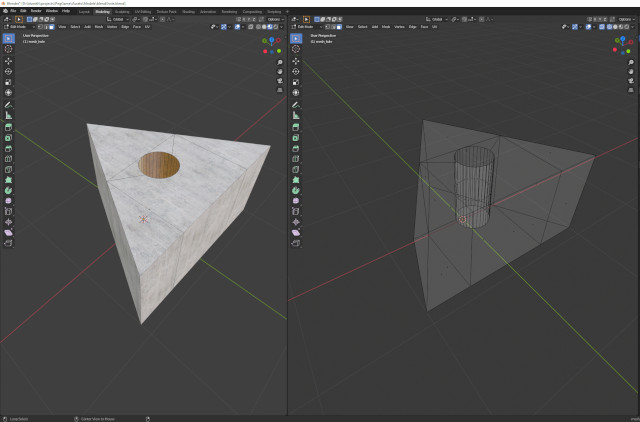
 The models for the holes were not too difficult. I started with a simple cube in Blender and then merged the top vertices on Y to make a triangle. Then I used a new cylinder object and boolean modifier in Blender to make the hole. After exporting to FBX and importing into Unity, I realized that this was not a true equilateral triangle with sides of equal length. Therefore, I had to go back into Blender and reposition the vertices (in overhead view) to make the sides equal length and reposition the peg hole. By the way, I also used the same cylinder dimensions for the hole, but I did find a reference picture of a golf tee to make the rest of the peg. Now the newly created triangles with holes lined up in Unity. Next I needed to fill in the empty spaces. I did this by adding inverted triangles for each row below the hole triangles, excluding the final row. Unfortunately, inverted triangles did not line up correctly either. This was because the triangles were not centered around the center of mass, so I had to go back and do some high school geometry and trigonometry to determine the correct X and Z positions for all of the vertices so that the center of mass is centered at 0,0. For those wondering, the triangle mesh on X goes from -1 to 1, and on Z the triangle mesh goes from -0.8660 to 0.8660, which I vaguely remember being one of those magic numbers that we are always supposed to know from math class. Equilateral triangles have all angles of 60 degrees, and the sine of 60 in degrees is 0.8660. For what it’s worth, 60 degrees in radians is PI/3. We can also verify that all side lengths are 2 units using the Pythagorean theorem. I even checked it on my TI-85 calculator!
The models for the holes were not too difficult. I started with a simple cube in Blender and then merged the top vertices on Y to make a triangle. Then I used a new cylinder object and boolean modifier in Blender to make the hole. After exporting to FBX and importing into Unity, I realized that this was not a true equilateral triangle with sides of equal length. Therefore, I had to go back into Blender and reposition the vertices (in overhead view) to make the sides equal length and reposition the peg hole. By the way, I also used the same cylinder dimensions for the hole, but I did find a reference picture of a golf tee to make the rest of the peg. Now the newly created triangles with holes lined up in Unity. Next I needed to fill in the empty spaces. I did this by adding inverted triangles for each row below the hole triangles, excluding the final row. Unfortunately, inverted triangles did not line up correctly either. This was because the triangles were not centered around the center of mass, so I had to go back and do some high school geometry and trigonometry to determine the correct X and Z positions for all of the vertices so that the center of mass is centered at 0,0. For those wondering, the triangle mesh on X goes from -1 to 1, and on Z the triangle mesh goes from -0.8660 to 0.8660, which I vaguely remember being one of those magic numbers that we are always supposed to know from math class. Equilateral triangles have all angles of 60 degrees, and the sine of 60 in degrees is 0.8660. For what it’s worth, 60 degrees in radians is PI/3. We can also verify that all side lengths are 2 units using the Pythagorean theorem. I even checked it on my TI-85 calculator!
- (-1, -0.8660) to (1, -0.8660) = ((-1 – 1)^2 +(-0.8660 – (-0.8660))^2)^(1/2) = 2
- (-1, -0.8660) to (0, 0.8660) = ((-1 – 0)^2 + ((-.8660) – 0.8660)^2)^(1/2) = 2
- (0, 0.8660) to (1, -0.8660) = ((0 – 1)^2 + (0.8660 – (-0.8660))^2)^(1/2) = 2

I used GarageBand again for making the music. I tried going for a classic country and western theme, but GarageBand is really limited with those types of instruments. I’ve been using an alternating high low background tone in my games recently, which seems to work well, but worried that it may create some sort of hypnotic state in people. I don’t have any proof of that, but it could be similar to flashing lights for visual hypnosis. The main melody is spread lengthier over the up and down tones. Then I add a drummer track, which is definitely the most automatically generated part of the song, however I do choose the soft/loud/simple/complex siders and which parts of the drum set to include at each section.
 The most humorous part of the jam was creating the popping effects for the pegs. It took me a few minutes to find something that made a good popping sound, but eventually I came across my can of shaving cream which made the perfect sound when the lid was popped off! I recorded a few pops in Audacity, cropped and exported the good parts to WAV files, and it was ready to be imported into Unity.
The most humorous part of the jam was creating the popping effects for the pegs. It took me a few minutes to find something that made a good popping sound, but eventually I came across my can of shaving cream which made the perfect sound when the lid was popped off! I recorded a few pops in Audacity, cropped and exported the good parts to WAV files, and it was ready to be imported into Unity.
Some of the things I would like to add are an overall timer, so it lets the player know how long it took him to know to win. I would also like to add a leaderboard, but unfortunately the solution to the peg game is easily found online, so the only real challenge would be to see who can run through the steps the fastest. Setting the initial start hole to random would add some randomness, but someone could keep restarting until it matched the steps in his solution.
I would also like to add additional challenges such as “leave 8” pegs with no valid moves, which appears to slightly more difficult. However again, the solutions are easily found online.