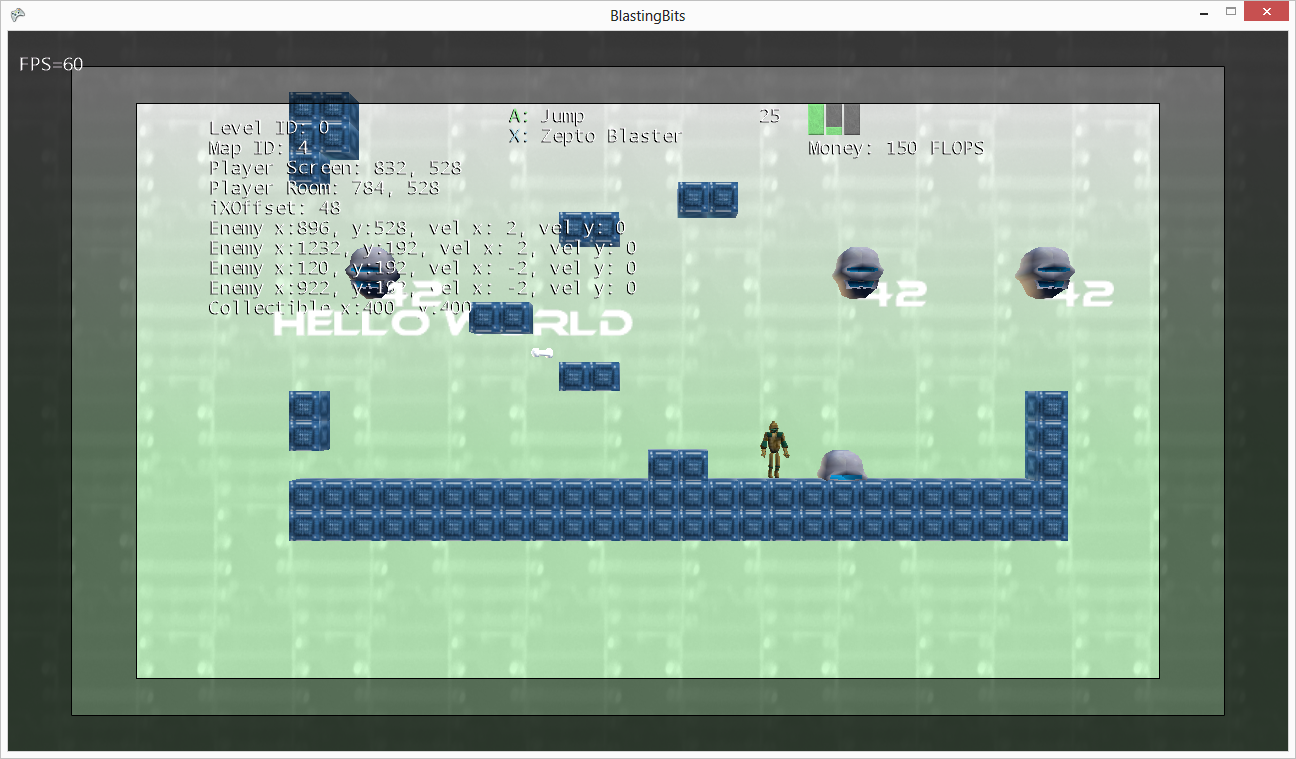
Today, I worked on getting the damage numbers to display correctly over each enemy’s head. As I was working on this, it became apparent that my coordinate system was backwards. I had noticed this before when I was trying to get the player to move, so I just flipped the sign of the X coordinate of the player. This was happening because the example I had looked at placed the camera view at a negative Z coordinate. After reading up more on the XNA 3D coordinate system at Toymaker by Keith Ditchburn, I learned that the positive Z coordinate comes “out” of the screen and the negative Z coordinate goes “into” the screen. Therefore, my camera should have had a positive Z position value. I changed this, but now I was seeing the backside of all of my models. This was because the modification to the SkinnedModelProcessor I made rotated the model by 90 degrees on the X-axis and 180 degrees on the Z-axis. Removing the Z-axis rotation makes the model face forward, but it is up-side-down. I had this problem before, which I tried to fix by using a reflection transformation on the Y-plane. This caused all of the normals to be flipped, which didn’t appear correctly. After some more trial and error, I found that rotating my model in the processor by -90 degrees (which is the same as 270 degrees) will rotate the model in the correct position.
After fixing the model display, I updated the enemy and player objects to return a Vector3 in a method that returns the position in world coordinates. This will eliminate the need to do the pixel to world conversion in my GameScreen3D class. Unfortunately, this pushes it to the “model” classes, which isn’t great either and ideally I would like to convert everything to world coordinates. However, updating all of the collision detection code will take some time, especially since the XNA Rectangle object doesn’t support floats.
Later, I found another good article by Shawn Hargreaves which explains how to draw text in the 3D world. The examples were fairly easy to follow, and after some effort I was able to display text values on the screen. With a little more effort, I was able to get text to follow an enemy on the screen. His article also describes to to make a billboard, which will display the text facing forward regardless of camera orientation. I may look into doing that later, along with the sprite optimization suggestions in the article. However, since the game is happily running at 60 fps I will look into optimizing that later.
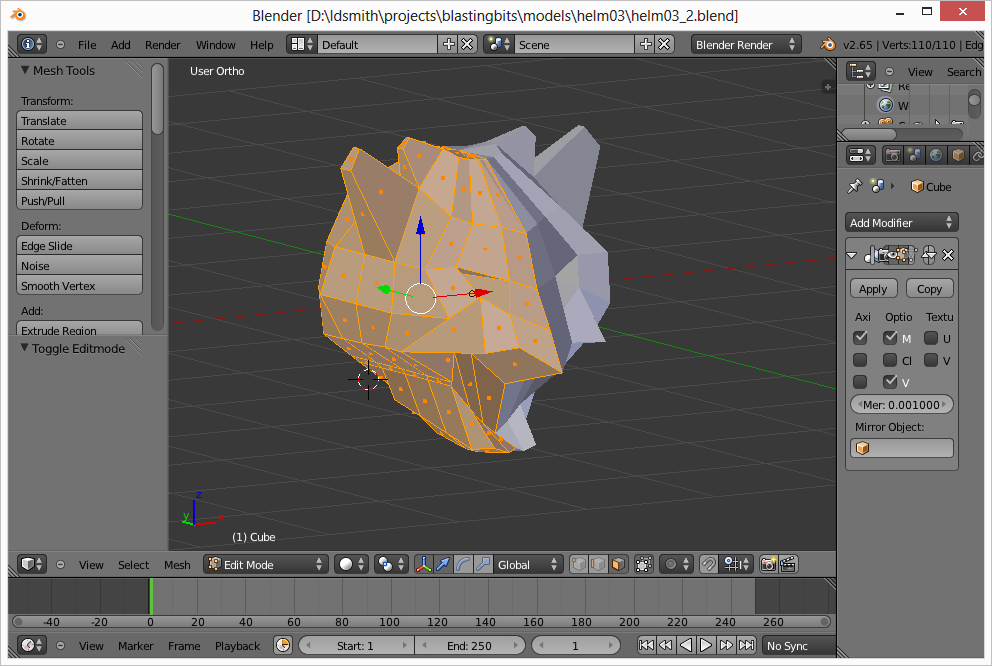
Finally, I worked on modeling the third armor set and second enemy. I just have the models completed thus far, so I will need to go back and find and apply appropriate textures before adding them to my game.