http://www.youtube.com/watch?v=2qUl7osMM60
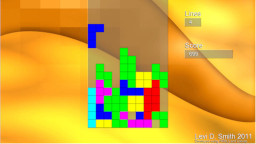
The Radiant socket allows the player to see more in a dark room.
Tonight, I started working on the first helmet socket, which is the Radiant socket. This socket will allow the player to see in dark rooms. In dark rooms with no sockets, the player will only be able to see their character. With Radiant +1, the player can see enough to move around effectively, but it will still be difficult to see enemies. Enemies can be seen from a distance with Radiant +2. Almost all of the room can be seen with Radiant +3.
I found a good 2D Fog of War example, which helped me understand how to create the lighting effect. First of all, I had to create a bitmap that represents the lit area. This was created in Gimp by using the gradient tool with the radial shape option select. Clicking on the gradient allowed me to select the color as FG to Transparent, with the FG set to pure white. I loaded this gradient as a texture in the main class. A new RenderTarget2D object also has to be created and initialized in the LoadContent method.
In order to draw the light gradient, I found that it is necessary to pass the RenderTarget2D and GraphicsDevice to the drawScreen method of the Screen. Since ResistorKit doesn’t currently handle this, I just created a drawRadiant method in the GameScreen class. I do a class comparison in the main draw method using the “is” operator to see if the current screen is GameScreen. If the current Screen is a GameScreen, then it uses the drawRadiant method which takes the RenderTarget2D and GraphicsDevice as parameters, otherwise it uses the regular drawScreen method. Ideally, I’ll go back and update ResistorKit to overload the drawScreen method to accept the additional parameters.
In the GameScreen class drawRadiant method, I first set the rendering target to the passed in RenderTarget2D. Then I draw the light gradiant texture, with the BlendState.Additive option enabled. I created a function in the Player class, which returns how big the radiant area should be, based on which Radiant socket is equipped. Then it draws the gradient image based on the radiant size returned by the Player class. I am also careful to draw the light gradient centered on the player based on their screen location.
Next, the render target gets set back to null, and the regular game world screen is drawn. I extracted the status overlay into another draw method, which includes the health bar, debug information, and money display. This is because I want those items to always be displayed regardless of radiant light size.
After drawing the game world screen, a BlendState object is created. The two DestinationBlend properties are set to Blend.SourceColor, and the two SourceBlend properties are set to Blend.Zero. I don’t fully understand this, but that’s how it is set up in the example and it works. Now the lighting effect is drawn using another call to SpriteBatch.begin, but this time the BlendState object is passed as a parameter, and the RenderTarget2D object is passed as a parameter to the Draw method.
Finally, I call the SpriteBatch.Begin method again with no parameters and call the Status Overlay drawing method that I created to draw the health bar and debug information.
I also did a little more work on modeling in Blender, by starting on a new player model. I’m hoping that this one will end up looking a little more realistic.