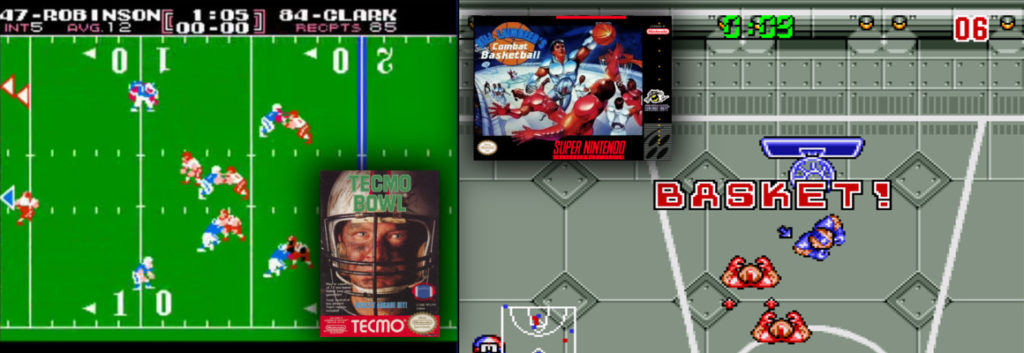
Crystal GridIron is a game that I developed for the Mini Ludum Dare 63. The theme is to develop a game that fuses two different game types. Since I’ve never developed a football game before, I thought this would give me the opportunity to do so. However, this game will include fantasy RPG elements. Instead of football players, the team will be composed of mages, warriors, and rogues. I’m planning to make the ball a crystal. I also want to have powerups that are stored in treasure chests on the field, which will boost the player abilities with things like faster movement and more power. One of the games I liked playing as a kid was Bill Lambeer’s combat basketball, which also had collectible powerups. I also liked Tecmo Bowl for the original Nintendo Entertainment System, and I decided to use a similar side view of the field.
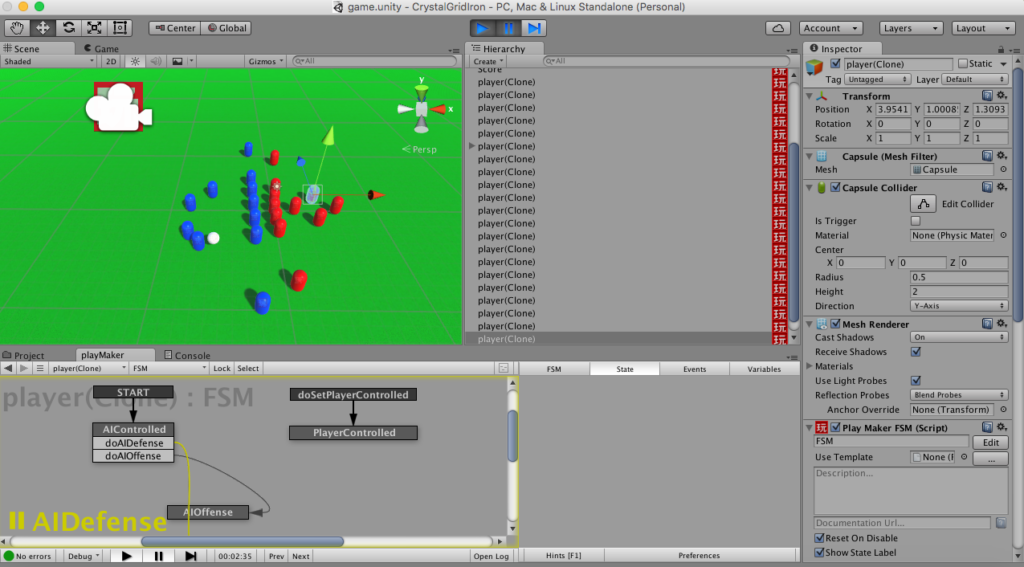
I was able to develop the basic core of the game using Unity and Playmaker. The players are currently capsules, and the ball is a sphere. Of course, I will end up replacing these will actual models that I will create in Blender. I created a script which instantiates all of the players on the field, using two ArrayLists for the Vector3 positions of all of the players on each team. When the game starts, I parent the ball of the player that the player is controlling. This way, the ball follows the human controlled player on the field. I also set the ball to “is kinematic true” so that it doesn’t move away from the player. There is one Playmaker FSM for controlling the actions of the player. If the player is human controlled, then I use the GetAxisVector action to get the input. Then the human controlled player is moved using the Translate action.

Each player is assigned a team ID, which determines if the player should play offense or defense. I also set the material for the player based on their team ID, which makes the players red or blue. Currently, the defensive players just move toward the ball object. The offensive players will move based on the play type selected.
I created two cube objects for the two end zones. There is a trigger action on the ball, so that if it crosses into the end zone, then the scoring team gets 7 points added to their score. I am using the GUI Text object for displaying the score. The team scores are stored in two Playmaker global variables.
The camera moves by getting the X position of the ball, and then moves towards that X position (the Y and Z position of the camera remains the same). I set the camera movement speed to slightly less than the player, so that it makes it appear that the camera is catching up with the player that has control of the ball.
After a few days of development, I was able to implement a simple football game with basic artificial intelligence. When the player makes it to the end zone with the crystal, they score seven points. The player has four downs to gain ten yards to get to the yellow line. Then, the player gets a fresh set of downs, otherwise the ball is turned over to the other team. I made some simplistic models for the game, since I didn’t have enough time to model player characters. I did get the crystal implemented, and I was able to make it go through all of the color hues.
I learned a few things from developing this game. I got more experience using the Playmaker Ecosystem addon, which adds more actions to Playmaker. I was able to import int modulo (for changing the integer of the active team between 0 and 1) and HSV color actions (for changing the color of the crystal).
Unfortunately, I wasn’t able to add many of the features that I had planned. I would like to model better looking players in Blender or import humanoid models in MakeHuman. The entire field needs to be redone, with yard marker lines. The AI needs to be improved on offense (players just walk forward) and on defense (players just move towards the crystal). I also thought about adding a “classic” mode for people who just want to play regular football. I would also like to add controls for selecting a play formation, and have multiple formations for offense and defense. A play editor would also be a nice feature. The game also needs to have the ability to pass to team mates. A game clock also needs to be added, as you currently just play forever and there is really not an ending to the game. Finally, the game needs to have music and sound effects added as well. However, I was impressed with what I was able to accomplish in just a few days.