Kitty’s Adventure is a game developed in remembrance of Kitty. Kitty is lost in the maze and only you can help her escape! Guide Kitty to the exit of each maze. Every level is a uniquely generated maze configuration. As you complete the levels with Kitty, the maze complexity increases.
Development Process

I began development by making a simple cat model in Blender. Next, I textured mapped my model by UV unwrapping the model, by mostly using the “Project from View” operation while selecting specific faces of my model. I exported the UV layout, and then I created the texture map in Gimp. I used the dropper tool get the fur color from a real photo of Kitty. I ended up adding a little more saturation to the colors, as the texture looked a little faded when mapped onto my model. I used the reflect modifier, so that I only had to model and texture map the left side of the body.

I created an armature for my model, with bones for the body, arms, legs, head, and tail. Then I created three animations for my character, which are standing, walking, and jumping.

Next, I created a simple maze in blender by scaling a plane object, and then subdividing it by 20. Then I selected all of the faces that would be walls, and then extruded those upwards by about 1.5 units. I downloaded a flower texture from CGTextures and mapped it as the wall texture.
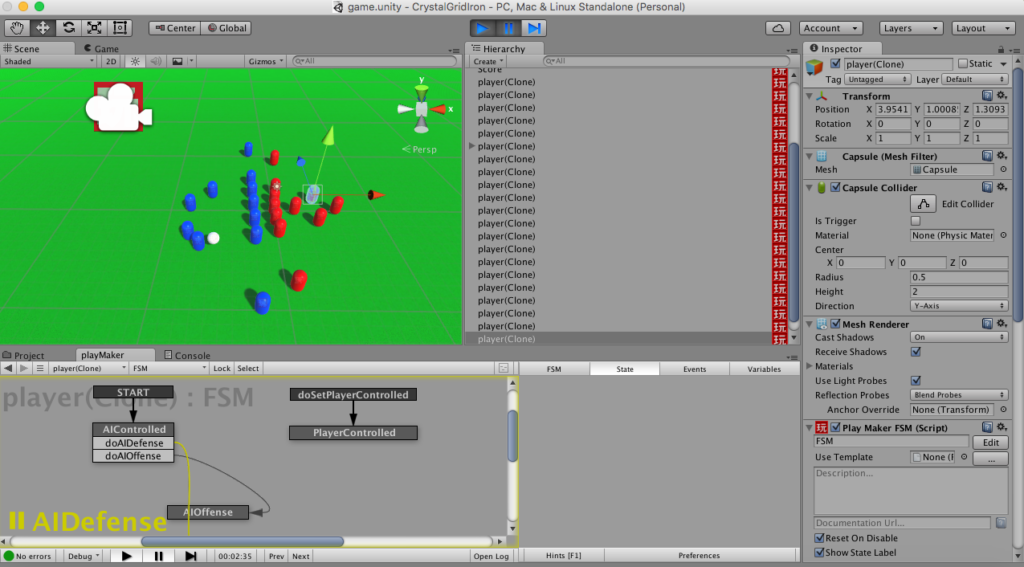
In my Unity project, I imported my cat model and maze model. I made a capsule game object for the player, and parented the cat model to the Player game object. I used Playmaker for controlling the movement of Kitty with the Get Axis Vector and Translate actions, using “XZ” as the Map to Plane option. It is important to add a mesh collider to the maze model, otherwise Kitty will walk through the walls.
I created four scenes for this game. The “memory” splash screen shows a brief photo of Kitty that fades in and out. The Camera Fade In and Camera Fade Out actions accomplished that effect. However, I had to disable all of the GUIText and GUITexture objects after the fade out, otherwise you would see a flicker for a frame before the next scene is loaded.
I added the title screen last. It just displays the game’s title and waits for the user to press a mouse button to start the game. I added my Kitty model with the walk animation and I applied a constant rotation action to make Kitty spin. It doesn’t look very natural, so I may go back and modify it later.

The game scene is where the bulk of the gameplay occurs. I added entrance and exit objects, which are just cubes with triggers. The entrance really isn’t used now, but walking into the exit cube with transition the game to the final screen. It took me a little while to get the perfect height for the maze walls. If the walls are too tall, then you can’t see Kitty at times. If the walls are too low, then it makes the maze too easy to solve and looks unnatural (why wouldn’t you just step over the walls?).
I also wanted to use controls similar to a Mario 64 style game. Playmaker provides a Smooth Camera Follow action, but it makes the camera always stay behind the character, and only works well when using a control scheme where you press up to go forward, down to go backwards, and left and right to rotate. The control scheme I wanted to use is pressing up to go into the screen, down to go to out of the screen, and left and right to go to the sides of the screen. The camera would need to be set to the position of Kitty with an added offset and never rotate. I couldn’t parent the camera to the player game object, because it would have the camera turn wildly whenever the player’s rotation changed. When the walls were too tall, I would have problems of being able to see through some walls, since the camera was inside of the walls. Ensuring that the camera was always positioned above the top of the walls resolved this problem.
After Kitty reaches the exit, then it transitions to the final game over screen. I have a simple congratulations message with Kitty jumping up and down. At first, the player could still control Kitty on this screen, so I disabled the movement FSMs when the scene is loaded.

At this point, I had a working game, but it was not very complex and it used the same maze every time. I did some research, and I found that Prim’s algorithm can be used to generate mazes. I created a new test scene, just for programming the maze layout. I created a new object and attached a new PrimsMaze script to it. The script takes a game object (maze wall prefab) and the number of rows and columns to use in the maze. I found a good video explaining how to make a maze using Prim’s algorithm, so I wrote a C# script using the method described in the video.
The maze generation works pretty well. I set the exit to the last open space in the last row, although that really isn’t the most elegant solution and could result in problems if there are no open spots in the last row (my Unity editor crashed more than once due to not being able to find an open spot, resulting in losing all work since the last save). One nice thing about Playmaker is that it will detect and break out of infinite loops, however infinite loops in a script will result in the entire Unity editor hanging. There used to be a trick where you would attach the MonoDevelop editor to the Unity process and then change the variable causing the loop, but I couldn’t get that to work with the Visual Studio editor.
Now every time someone plays the game, they get a unique maze. The maze complexity also increases as the player completes the levels. I created a Playmaker global variable to hold the level number, which is incremented at the end of every stage. I recently discovered that Playmaker global variables are accessible from any scene, which is really helpful to keep data (like level number) persistent across scenes. I created a new function in my maze generation script, which has a switch statement that determines how many rows and columns to place in the maze based on the level number. After level six, it uses the default row and column values. I need to do some tests to see how many wall objects I can have before the game experiences slowdown.
There are a few more features I want to add to the Kitty’s Adventure game. Obviously, I need to add music and sound effects. I’ve also had the idea of adding paw prints on the ground as Kitty walks around the maze, which would be like breadcrumbs showing the areas where you have already been. There are plenty of obstacles that could be added to the maze. It would also be nice to have a timer showing how long it has taken to complete each maze.
Developer Commentary