Updating Graphics
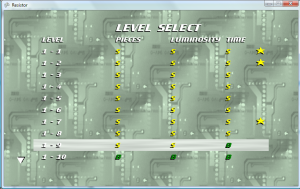
Made two arrow sprites for the level select screen to replace the “V” and “^” character strings that I had before. A new arrow delay value was added to the LevelSelectScreen class, which allows me to move the arrows up and down slightly to draw attention to the arrows. At first the arrows were moving too quickly, because I moved them one pixel for each update. Therefore, I set the max counter value to 60, and then moved the arrow by the counter value / 10 (one pixel for each ten updates). Created another image for the highlighted row, to get rid of the default tile sprite that I had.
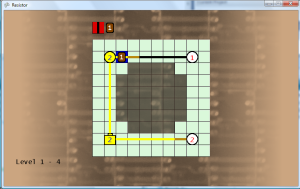
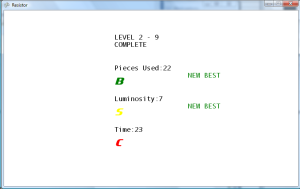
Created a static method to draw shadowed text. I did a quick search on the web to see if there was an API call or parameter that could be used to draw shadowed or outlined text, but all the solutions that I found were custom written ones. Therefore, I just created a static method to draw the raised text, which takes the text string, color, position, and font as parameters. I didn’t have a good place to put this, so I added it to the main game game class for now. All of the fonts on the level select screen, game win screen, and game level screen were updated to use the new raised font method that I wrote. Plus, it makes everything stand out much better.
The headers on the level select screen need to be tweaked slightly, so that the header text centers over the rank values. I will need to see if there is a method to get the width of the text for a specified font.
The layout of the game win screen was also reworked to better place the values. One issue I noticed was that the “NEW BEST” text was next to the category (piece, lum, time) value. This may lead players to believe that it is a new best value instead of a new best rank. The values are not recorded in the game, and only the player ranks are stored. Therefore, the “NEW BEST” text was moved lower next to the rank value. The game win screen still felt plain, so I added a variable and added logic to make the “NEW BEST” text blink from white to light green, which gives it a more arcade type feel.
Created a static method in the LevelDefintion class to return the color of a rank, which takes the rank integer value as a parameter. This simplified some of the draw code, and I removed redundant code which calculated the color value in other places.
This definitely feels like I’m rolling downhill now. Before, I could spend a week or two making logical fixes to the game, with little to show for it. Now that I’m working on the graphics, I have a lot more to show in a relatively short period of time.
Pause Screen Needed
One functional change I will need to make is add a pause screen, because currently pressing back during the game will take the player back to the main menu. I really need to disable that, and add a pause screen with just two options: resume and return to main menu. I can probably use much of the same code from the “clear records” display, maybe even write that simple dialogue screen that I was thinking about a few days ago.
Star Rank
One problem I noticed in the game was that there is no distinction for a player if they acquired all three S ranks in one play of a level or from multiple plays of the level. I went back and added a star marker on the game win and level select screens, showing if the player got S ranks in all three categories at once in one play of a stage. That way the player has a way of showing that they got all three S values at once, instead of having to play through the stage multiple times to get the S rank in each category. I just had to add another array in the player records class, which is parallel to the level complete array. As far as saving and loading goes, I just replaced the “Y” value in the save file with an “S” if the player achieved the star rank (all three S ranks at once).
Take level 1-9 in the screenshots below for example. The player currently has ranks S,S,B for the level. The player completes the stage getting an S-rank in time, but a B-rank in luminosity. The player now has S-ranks in all three categories. However, Since the player got the time S-rank on a separate play of the stage (without getting all three S-ranks at once), the player did not get a star for that level.