Pause Problem
Added a pause screen to the game, which I thought was going to be a simple change. I created a new class that extended the Screen class, implemented the draw and confirm button methods, so that it just returns back to the game when the confirm button is pressed. However, when the level ends it uses the time that the level was finished minus the time that the level was started to get the value for the time rank category. With the pause screen implemented, the time calculation for rank does not exclude the time while the game was paused. Therefore, I will have to come up with some method of tracking the time when the game was paused, and subtracting that off the game time. Alternatively, I could re-write all the time based code and just keep a variable that tracks the number of updates in the game level screen since the level was started (since the updates on the level screen won’t be called while the pause screen is active). I think it is too late for that, plus it depends that each update is really 1/60th of a second which may not be the case, so I’ll just have to keep track of the amount of time that the game was paused, and pass that value to the game level screen class after the pause is complete so it can be subtracted off the total time. What a pain.
I also had to create a new variable in the main update loop to track the previous screen, because coming from every other state (title screen, level select, game win, game over), going to the GAMELOOP state just required the game level screen to be loaded and set to active. However, I do not want the level to be loaded if the user is just continuing from a pause.
I created a new method in the PauseScreen class which returns the total time (in milliseconds) spent on the pause screen. This value is then passed to the addPauseTime method that I created in the GameLevelScreen. One positive thing from doing this is that I found that the total time was being derived in multiple locations in the GameLevelScreen class. Therefore, I removed that extra code and then used my getTime method in its place. I just had to subtract off the pause time, which is now stored in an instance variable.
Added two options “Resume” and “Quit” to the pause screen. Resume goes back to the level screen and quit goes back to the main menu. This may be a little misleading, if the player expects quit to completely close the game. I may have to think about rewording that later. I was able to reuse much of the display and logic code from my delete records screen. Also, I was finally able to remove the Back button control from the level select screen, since the player can now exit to the title screen from the pause menu.
Added Effects
Made minor tweaks to the delete records subscreen, to correctly place the selector image.
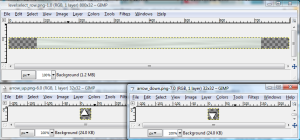
Also updated the drawPieceSelection method in the GameLevelScreen to give more spacing between the selectable pieces. Created a new background image for the selectable pieces, using another portion of one of my computer card photos. By default, the background image uses green as the color parameter, but if it is the selected piece, then it uses yellow and is vertically offset by 8 pixels. This gives the player a color based and location based change to signify the currently selected piece.
Other Updates
Removed the ability to select Quit on the main menu by pressing the Back button, and changed it to the Cancel button. Now, the only function that the Back button serves is to delete the records. I think having this rarely used button only assigned to a critical function is good. This way, the user won’t get confused between the roles of the Back button and the Cancel button. This also re-enforces the concept that the Cancel button (and only that button) backs out of a menu.
Added spoon sound effect when moving between levels on the level select screen. Added the plop sound effect when the user select a level on the level select screen.
I tried putting the star graphic for the star rank in multiple places on the game win screen. First I placed it at the bottom of the ranks, but it looked like it could have been just for the time rank. Then I put it under the “Complete” text, but it looked odd there as well. It also didn’t look very good to the right of the “Complete” text. Since I didn’t like how it looked in any of those places, I decided to put two stars on the screen which circle around the text in a rectangular pattern. It also gives more liveliness to a pretty much “dead” screen.
The Game Over screen has also be updated to use the improved graphics, basically by copying most of the code from the pause screen. It’s easy to forget about updating the Game Over screen, since I actually rarely ever see it.
Found that I could use the Rectangle object in place of the Vector2 object to place a sprite on the screen as well as size it. This is perfect for my cooldown overlay, which makes the cooldown overlay size proportional to the cooldown duration left. That means that overlay shrinks (from bottom to top) as the cooldown period continues. I’m not sure if the Rectangle scales or crops the sprite, since I’m just using a white block with a black transparent color as the overlay. This may be sometime I look into if I try to get the animated flow working.
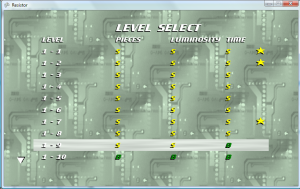
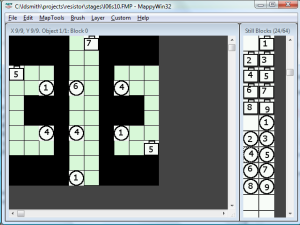
Added 10 more levels to the game, bringing the current total to 60 levels.
Week 6 update video.