Delivery Kid is a game with classic arcade gameplay. Deliver newspapers to all of the subscribers. Avoid hitting obstacles or the delivery kid will be fired. Break windows and topple garbage cans for bonus score. Are you good enough to complete deliveries through the entire week?
Game Design
For this game, I am analyzing the gameplay of the source material and will attempt to implement that gameplay in a 3D world using Unity. I am documenting my thought process before I implement each component in order to capture all of the game’s rules in writing. First of all, I identified all of the objects in the game, and I implemented those objects with primitive 3D Unity objects..
Player – The player will be represented by an object with a capsule collider. The capsule collider will allow the player to smoothly move up ramps and other objects. The player will move forward in the world Z axis at a constant rate. If the user presses up on the controls, then the player will move faster. If the user presses down on the controls, the the player will move slower, but not completely stop. The camera will be parented to the player, so that the camera always follows the player.
The player will have a Rigidbody so that it responds to physics, and the X and Z rotation axes will be frozen.
The player starts with three lives. One life is deducted whenever the player collides with a house or enemy. The game is over when the player’s available lives falls below zero. The number of player lives will be displayed on the screen.
The player will have a Playmaker FSM with one state that controls the player movement, using the Get Axis Vector action which stores the user’s input into a Vector3 variable. The player’s location is then translated by that vector in world coordinates.
House – There will be various houses placed in a row on the right side of the bounding box. The objective will be to deliver newspaper to the target houses. Target houses will have a brighter color to differentiate them from the other houses. Each target house will have a mailbox. The house will initially be implemented with a box collider, with a short box trigger surrounding it for the yard. If the player fails to deliver the newspaper to the target house, then it will no longer be a target house on the next level.
Newspaper – The objective is to throw newspapers so that they land in the yard trigger area of the target houses. The player will throw newspapers in the negative X axis towards the houses by pressing an action button on the keyboard, gamepad, or mouse. Some force will need to be applied to the newspaper in the positive Z direction, since the majority of the screen is filled with the world in front of the player. The Z force could possibly be based on how fast the player is moving forward. Newspapers can also be used as weapons to stun enemy characters. The newspaper will contain a sphere collider.
The player starts with a stock of 10 newspapers. One is subtracted whenever a newspaper is thrown. The player cannot throw any newspapers when their stock is zero. The number of newspapers in the players stock will be displayed on the screen.
Newspaper Refill – The newspaper refill object will set the player’s stock back to 10 newspapers. Newspaper refills will appear randomly next to houses.
Mailbox – One mailbox will be available for each target house. Bonus points are awarded for landing a newspaper in the mailbox. The front of the mailbox will have a box trigger. When a newspaper enters the trigger, then the newspaper will stop moving by setting the kinematic value to true. The mailbox will also have a regular collider that surrounds the mailbox object.
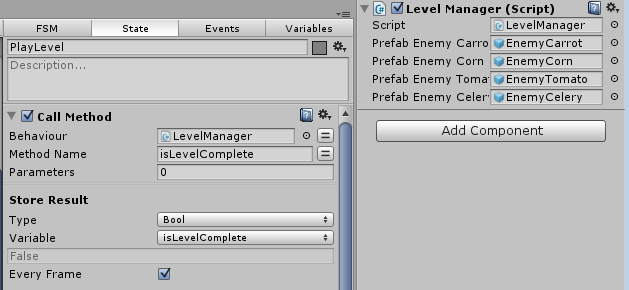
LevelManager – There will be a set number of houses for each level. After the player passes the final house, the level is completed. The Level Manager will instantiate the player when the level starts. At the start of each level, the LevelManager will instantiate the Player object.
For the first level, the LevelManager will instantiate twenty houses. Ten random houses will subscribers and the other ten houses will be non-subscriber houses. The subscriber information will be stored in an array of booleans. During the game, another boolean array will track which houses have been delivered a paper. The index for that house will have their delivery set to true if a newspaper is delivered to the mailbox or delivery area. After the level, the subscriber array will be compared with the delivery array. Any subscriber who did not get a delivery will be set as a non-subscriber. The game is over if all houses become non-subscribers.
If the player successfully delivers newspapers to all of the houses that are subscribers, then the player will have a perfect delivery and one of the non subscriber houses will be chosen at random and converted to a subscriber house.
The level number will start at zero and increased by one after reaching the exit object. The level number corresponds with a day of the week, which will be displayed before the beginning of each level.
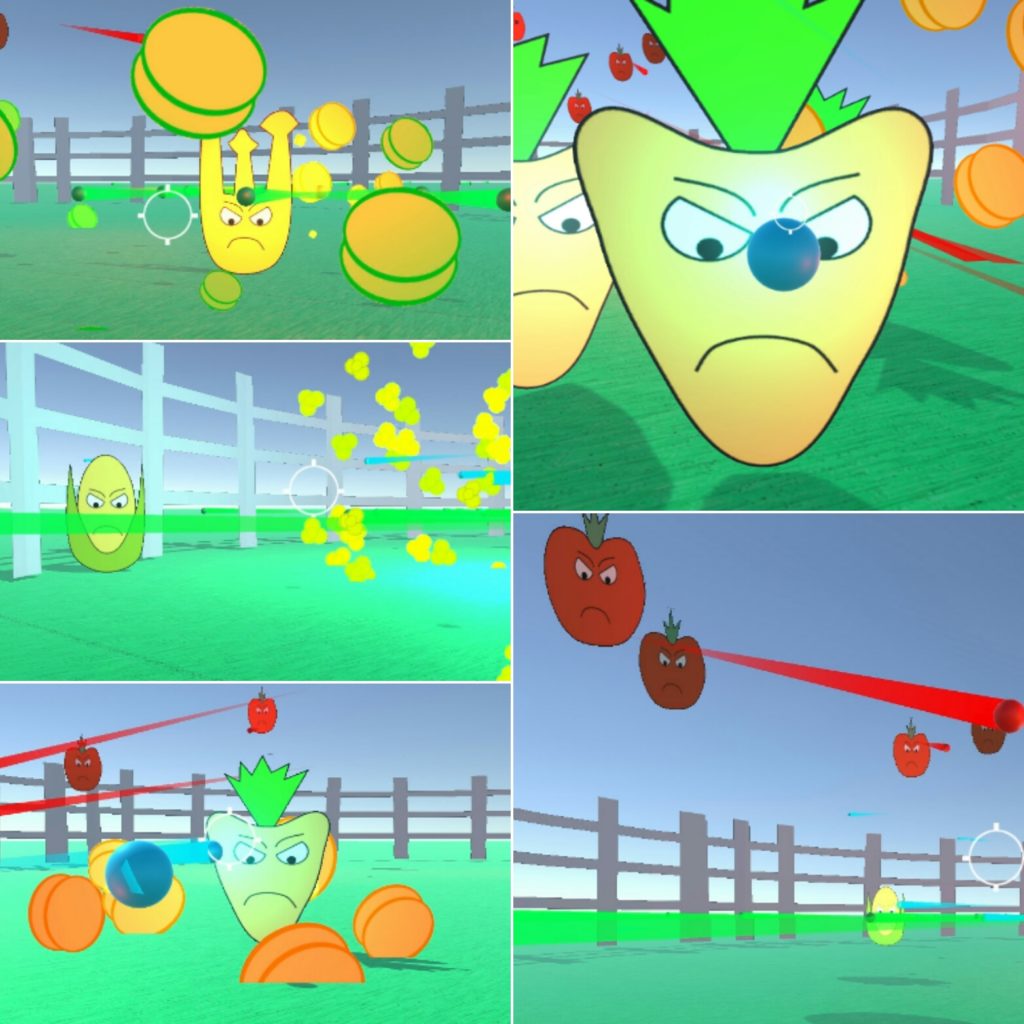
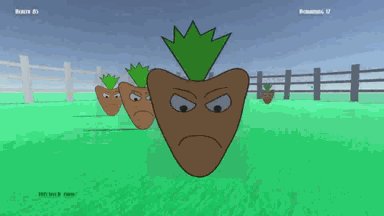
Enemies – Various types of enemies will try to attack the player. If an enemy collides with the player, then the player loses a life. When all player lives are lost the game is over.
Obstacles – When the player collides with an obstacle, they will lose one life. Unlike enemies, obstacles do no move. Below is a list of obstacles.
- Trash Can – Originally 100 points; I think it should be 100 breakage points for unsubscriber
- Fence – This could be a part of the house, but I decided to make it a separate non-moving object
- Yard Sign – Another non moving object. It displays the house number which starts at 120 and decrements by one for every house.
- Breakdancer and Radio – Stationary objects. Breakdancer stops spinning if hit with a newspaper
- Brick Barbeque – Stationary object in yard.
- Fire Hydrant – Stationary object that is always in the sidewalk.
- Car – Cars move in the negative Z direction in world coordinates on the road at a constant velocity. Cars spawn at the end of the street at regular intervals. Cars also spawn at the second and third intersections at random intervals and move in the positive X direction.
- Jackhammer Guy – Always spawns on the sidewalk or in the road.
- Dog – The dog chases player if player gets too close. The dog move slightly slower than the player, giving the player the chance to escape.
- Grates – Grates are always on the edge of the road next to the sidewalk.
Lot – The lot one is gameplay unit where one house resides. There will be a large plane representing the ground area that is not covered by the houses. The lot is the gameplay area where the player can move. The lot consists of the yard around the house, the sidewalk, and the road. This object has a plane collider to prevent the player from falling through the world. There are also two cubes spanning the length of the lot, which are placed on the left and right side side of the ground plane, which are required to keep the player from leaving the gameplay area. The mesh renderer and mesh filter are removed to keep the user from seeing the invisible walls.
Intersection – An intersection is a road that runs horizontally with no houses. There is an intersection at the start of the level, and then intersections after the fifth and tenth lot. The player will need to avoid cars in the second and third intersections. The intersection will also have left and right boundaries to prevent the player from leaving the gameplay area.
Exit – The exit is placed after the last house, and when the player collides with the exit the game will proceed to the level complete state. The exit is an invisible cube collider, and it must be big enough to completely block the player’s path to prevent the player from moving around it.
Score Points – Not an actual object in the world, but there will be a global variable which tracks the number of points that they player has accumulated. Below are the point values associated with various tasks.
- Regular paper delivery: 100
- Mailbox paper delivery: 250
- Hit enemy (lawnmower) with newspaper: 100
- Hit breakdancer: 350
A separate point value is kept for breakage bonuses. The breakage values are listed below.
- Break window: 100
- Break window combo: +25 for each additional window on same house (100 for first window, 125 for second window, 150 for third window, and so forth)
Videos