Dual Platform
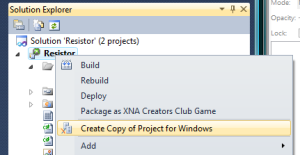
Found an article which provides an example of how to create a project that will run on both XBox and Windows. It’s fairly simple, because all you need to do is right click the project in the Solution Explorer (the one with the XBox logo icon) and select Create Copy of Project for Windows. The trick is that if you run Debug (F5) while an XBox is not connected, you will get an error about not being able to connect to the XBox. Therefore, you just have to use Build Solution (F6) with x86 selected as the platform. Then using Windows Explorer, dig down to the project > bin > x86 > Debug folder, and the Windows executable should be there. A shortcut to this folder on the desktop will be helpful. Of course, a wired USB Microsoft controller is required as the input device for the Windows build. I’m not sure at this time if there is a simple way to get the project to run in debug mode for Windows. Using the Windows build should dramatically speed up the development cycle time, because the XBox system does not have to be running and connected.
Moving Joe the Box
After about an hour of programming, I was able to get a simple cursor moving on the game board. In the game level, I keep track of the current selected cell’s coordinates. I have eight methods which can be called for the four directions (up, down, left, right) for pressed and released. I determine if a direction is pressed or released (just on the D-pad for now) by comparing the current Game Pad state with the Game Pad state from the previous call to the update function. If one of the button states have changed, then I call the appropriate method in the game level class. Basically, I keep an x velocity and y velocity for the cursor, and those velocities are set when a directional button is pressed. The actual selected cell value is updated by the velocity value, if the pause value I have defined is zero, then the pause value is set to a constant number of frames before the cursor is moved again. Without the pause, the cursor will zip across the screen (move one cell for each frame). If the pause value is positive, then it will be decremented by one for each frame until it reaches zero again.
I have set a constant (32) for the cell size in pixels, and I set an x-y coordinate for the offset of the game board. The cursor is just another tile for now, using a blue value for the third parameter when blitting the sprite. The cursor is offset by the selected row times the cell size and the selected column times the cell size.
The update function also checks to ensure that applying the velocity value to the cursor doesn’t make the new cell value less than zero or greater than the number of rows or columns. If that happens, then the cursor just retains the old position. This keeps the selected cell from going off the game board.