Laundry List
I’m getting the feeling that this is the point where a lot of my other game projects have died out. A core game and fancy title graphics. I have rarely taken the time to go back and add all the bells and whistles, such as sound effects and flashy graphical effects. Plus, I’m really not a fan of level design. It really feels arbitrary to me, but it does take expertise to make good levels in a puzzle style game.
Therefore, to keep myself on track I made a laundry list of the next things to complete in the game. Some will require a little research since this is my first XNA game, such as saving the game status.
- Hold Confirm button to keep placing wires
- Zoom in for letters on title screen
- Game over screen delay / graphics
- Display level/stage before starting a level
- Transitions between screens (such as fade out)
- Show player ranks for stages on level select
- Don’t allow levels that haven’t been completed to be selected on level select
- More levels; different array sizes
- Colored backgrounds for level screens
- Save levels completed along with ranks
- Render objects in Blender
- Add graphics/sound effects on level complete screen
- Keyboard controls so that others who don’t have XBox can play test
The first task I tackled was the hold confirm button to keep laying pieces. This is a core gameplay change, so I felt it was most important. Basically, I just required a new instance variable in the GameLevelScreen class, which tracks if the confirm button is being held down. On each update, it checks to see if the button is held down, and if it is, then it tries to set a piece at the current cell. Therefore, it is constantly trying to set a piece at the current cell (but can’t since no more than one piece can be assigned to a cell), so there may be room for optimization here later. Anyway, the controls feel MUCH better and less jerky now with this in place. I think I need to put a cooldown on resistor usage, because the player can select a resistor and just spam it all over the board to quickly complete the level. It’s okay for the wires to not have a cooldown, because spamming wires will likely cause the player to bust an LED and lose.
Continuing to resolve the tasks that required the most programming first, I decided to implement the record display on the level select screen. To do this, I had to create a PlayerRecords class, which holds the records of each completed level. This object is populated with the level ranks after each level is completed. The level select screen uses this to display the ranks for each level. Currently, if a level is replayed, then the ranks are overwritten each time the level is completed, which should be fixed later. For now, the level select screen just shows the integer values associated with each rank, but these will be changed to the rank graphics in the near future. Plus, I will need to implement a way to scroll through the higher levels.

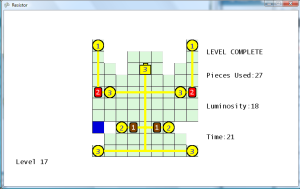
In the level select screenshot above, I played through level 1 getting ranks C, S, B. Then I selected level 5 and got ranks S, C, B. Noticed an error which caused the game to crash. After completing the fifth level (level index 4), it would actually go to level index 5 (which didn’t exist but used the layout of level index 0 as default). When that level was completed, it would go to level index 1 (level 2) next. So it appeared that it was looping back to level 1 (level index 0), but it really wasn’t. Therefore, when it tried to save the statistics for level index 5, it reported an error because I only allocated the array in the PlayerRecords class to hold values for five levels (level index 0 through 4). I went ahead and added the level index to the game level display, but I will probably create a method to convert that index to a stage number.
New Levels
Next I started working on adding new levels. Before churning out new levels in the Mappy tile editor, I wanted to make sure that new levels can be easily added to the game. I added two new List variables to the LevelDefinition class, to hold all of the tile maps and object maps. This will eliminate the if/elseif statement mess that was in the getter methods that return the object arrays, tile arrays, and rank arrays for the currently selected level. I really need to create a Map object to hold those values for each level, but I don’t want to have too many classes right now, so I don’t think it’s worth the time and effort to rework that code now. The only benefit is that it would eliminate potential problems of managing five parallel Lists, but instead it would just be one list of Map objects. I added additional checks in each of the methods that return ranks in the LevelDefinition class, so that it doesn’t try to index a position in one of the rank arrays if the level parameter is greater than the size of one of the rank lists. This shouldn’t ever happen unless the NUM_LEVELS constant in the LevelDefition class is set to a value higher than the size of the rank Lists. If this happens in the object or tile array getter methods, then it just returns the array information for level 1 (index 0). I didn’t add any checks to see if the object and tile arrays were completely empty, because I thought that would be obsessive. I may have to think about the ability to add an expansion to the game later, which may conflict with the PlayerRecords definition.
I used the Mappy tile editor to create more levels for the game, bringing the total to 20. I wrote a small Ruby script to loop through all the files in the map export directory, and it does some minor modifications to prepare those arrays to be used in the game, then it writes out the results so that I have all the arrays in one file instead of 40 different files. Made another minor modification to the rank code, which was preventing it from saving the ranks for the first stage (index 0).




More Title Screen Updates
Got side tracked and spent about an hour getting the letters on the title screen to zoom in. After all letters are displayed, then there is a 5 second pause, then the letters zoom in again. I’m not sure how much more time I will want to spend on the title screen. Gameplay is most important, but the title screen is the first thing that people see. I definitely wanted to display the title screen as soon as possible. I am so sick of seeing idiotic Game Studio Logos on startup that just waste my time.
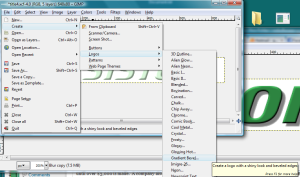
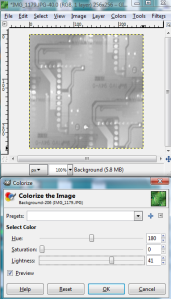
So now I think I just need to re-do the font for the menu items to match the title font, and then have a new menu item selected image (the default tile has been there for a while). I’m thinking of just using another portion of the computer card images that I already have, and maybe apply a brighter white color and a drop shadow.