The game got a lot of good feeback on the AppHub playtest forum. I’ve resolved most of the issues that other developers found.
Device Selection Issue
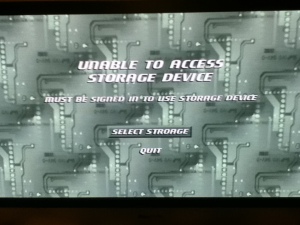
There was one report that the game wouldn’t play on any controller index, even though I tested that case multiple times. After doing some more testing with all four controllers, I found that if one of the controllers was not signed into an account, then it would stay on the storage device selection screen if a storage device is not already selected. Therefore, on the load screen the “Select Device” button didn’t appear to do anything, because there was no profile to select the storage device. The screen was misleading, because what the user really needs to do is sign-in (however it did say “must be signed in to use storage device”), but it didn’t automatically take the player to the XBox profile login screen. After doing some research, I found that the PlayerIndex is not a mandatory parameter for the DeviceSelection control. Therefore, I just removed that parameter, so now all players (signed-in or not signed-in) can select a storage device. The only downside is that now all players on the system share the same save data, but I doubt there will be any complaints about that.
Component Selection
Another developer reported that it was difficult to tell which component is currently selected. This is simple to see in later levels with many selectable components, but I can understand that it is difficult on the early levels with only two selectable components. I went ahead and added a simple animated arrow which points to the currently selected component, which should remove any doubt on which component is selected. I also created a frame sprite to display around the selected item, but it didn’t look good so I just stuck with the arrow.
Tutorial Tips
Since this is an unconventional game, some players didn’t fully understand the game mechanics. I’ve always thought that part of the fun was learning the game, but I don’t want anyone to get frustrated at the start of the game. Therefore, I’ve added tips that display to the left of the game board for the starting levels. I wanted to have these tips scroll across the bottom like a television news feed, but I didn’t have enough vertical screen real estate in the title safe area.
I ended up putting the tips off to the left side, since there was a lot of unused space there. At first, I only had the tips display if the amount of time for the S-rank had elapsed, so that expert players wouldn’t see the tips. However, this resulted in the tip flashing at the last second if the level is completed slightly after the time required for the S-rank. Therefore, I decided just to have the tip fade in and let all players see them. Trying to figure out how to get text to fade-in was a lengthly process. At first I thought all I had to do was pass a color object with the fourth parameter set to the alpha, but this does not work when specifying the first three RGB parameters as well. (good grief!) Fortunately, I found an article which explained that you have to multiply the color by the alpha value for it to work right, such as Color.White * 0.5f. It’s mind boggling why just new Color(255, 255, 255, 128) won’t work.
Activating LEDs with Lower Flow Value
Another suggestion was to remove the ability to activate LEDs with flow lower than the LED value. I think that would make the game too difficult for a casual audience. The game appropriately penalizes the player in the “luminosity” rank if the LEDs are not using the maximum values. However, I did modify the colors of the activated LEDs if those are not using the maximum value. Now those are colored light blue. I will probably also add a different sound effect as well.