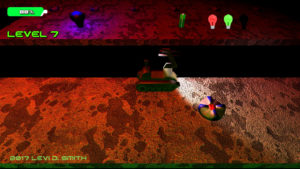
Help Slowbot activate the three lights in each level.
Slowbot’s power will gradually decrease over time.
Slowbot will become slower and headlight will dim as power decreases.
Moving makes Slowbot’s power decrease more rapidly.
Picking up a battery will restore some of Slowbot’s power.
Touching a mine will drastically lower Slowbot’s power.
20 levels total. What is your best time?
Post Mortem
One more Ludum Dare in the books. Slowbot was my fourteenth consecutive entry in the 48 hour game development competition.
I’ve noticed that my ability to quickly make games in Unity has improved over the years. What used to take two days to complete, I can now finish on the first day. That leaves a lot of time left over to polish and add more levels.
The theme this time was Running out of Power. Early on I had the idea of a robot that would get slower as its battery depleted, and the name Slowbot seemed catchy.
As with my previous entries, I made sure that the core gameplay was working first. The objective of the game is fairly simplistic. Collect the three colored lights to proceed to the next level. Collecting a light originally made the entire room illuminate with the color of light collected, but I thought that gave too much away. Therefore, I limited the size of the activated light. The headlight provides some assistance in seeing nearby hazards, while the rest of the level remains dark.
I used a spotlight which projected forward from the player robot. As the robot’s power declines, the luminosity of the light decreases. Looking back, I probably would have set a minimum luminosity value greater than zero, because when the power gets below 10% it is too difficult to see anything, which does not seem fun.
The robot’s speed also decreases as the power decreases. The pitch of the sound effect played as the robot moves is also lowered as it runs out of power. Along with the headlight fading, it gives a realistic feeling of the robot running out of power. The game is over when power reaches zero. The only penalty for losing is having to restart the current level and reactivating the lights again.
There is only one hazard in the game, which are the mines. The mines explode when you collide with them, which lowers the robot’s power by 25%. I created an explosion prefab that briefly illuminates the area in orange, which gives the player feedback that they did something wrong. I should have also added a particle effect to make it look like pieces of the ground were flying upwards, so maybe I will add that in a future release. As I learned from developing previous games, it’s best to have the explosion as a separate prefab and not a child of the GameObject being destroyed. That way you can go ahead remove the mine from the game world and not worry about the explosion being removed as well. It is also important to set a lifetime variable for the explosion, and clean it up after a defined period of time so you don’t overload the game with numerous explosion objects hanging around.
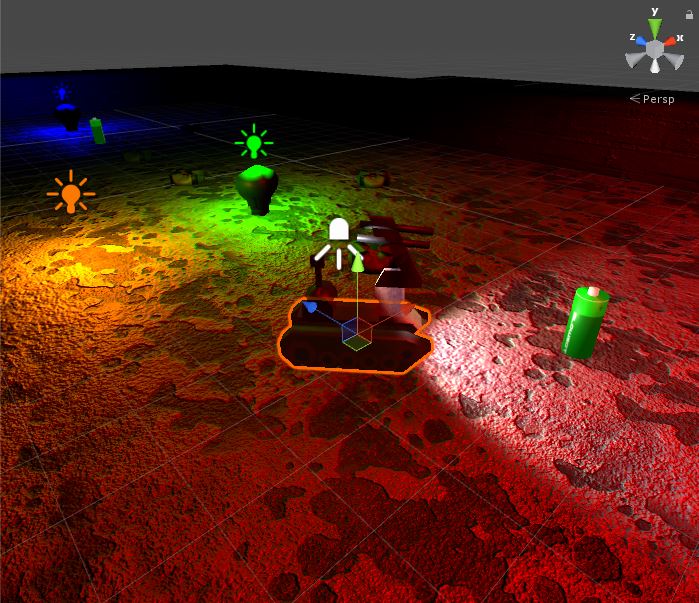
By default, there are a few Unity settings which provide ambient lighting. The Window > Lighting > Settings, Environmental Lighting value needs to be set to the color black. Environmental Reflections also need to be set to None and Intensity Multiplier set to 0. These settings had to be disabled, otherwise it would still be possible to see all of the walls and mines on the screen. For this game, I really wanted the player to use the headlight like a real flashlight to search for mines and see the walls, which made having complete darkness a necessity.
Power can be restored by picking up batteries. I used a picture of a standard AA battery as a guide when modeling it in Blender. One difference I made was that I applied the texture that I created as the emissive material, so that the batteries can be seen in the dark. I felt that not having the batteries always visible would make finding them too difficult. It also allows me to use the batteries as a guide to show the player where to go, similar to how coins are sometimes used in Mario games.
 One new technique I learned for this game jam was creating a meter for the UI. For many of my previous games, I would just display health and things like that as a numerical value, which is not visually appealing. Earlier in the week, I watched a tutorial on making health bars with different shapes using the sprite mask option. This looked much better than the scaling approach that I had used in my other games. I wish I had learned how to do the sprite mask technique a long time ago.
One new technique I learned for this game jam was creating a meter for the UI. For many of my previous games, I would just display health and things like that as a numerical value, which is not visually appealing. Earlier in the week, I watched a tutorial on making health bars with different shapes using the sprite mask option. This looked much better than the scaling approach that I had used in my other games. I wish I had learned how to do the sprite mask technique a long time ago.
The level generation code that I wrote was similar to my Free the Frog and Ancient Adventure games, where I define the level layouts in text files, which are stored in the Resources folder and read as TextAsset objects. Then I used a the Split method to read the lines which became the horizontal rows, and the ToCharArray method was used to get the character value of each cell. Each type of object is represented by a unique ASCII character. This made creating the levels really simple in my Notepad++ editor. Walls are represented by # in the text file, and holes are represented by a period. The player’s starting position is represented by @. R, G, and B represent the three colors of lights. Mines are represented by x. A regular floor tile is just the space character. I created twenty total levels using this format, each stored in its own text file. The one trick of reading level data out of a text file is that you need to subtract the current row number from the total number of rows if you want the level laid out in the game like it is defined in the text file. Otherwise, the first row will be closest to the camera and the last row will be furthest away from the camera.
There are drawbacks to using text files for defining a level. Each cell can only contain one type of object. For the lights, mines, and player position a floor object gets created as well. There is no way to add additional information to an object in a cell, such as the initial direction an object is facing. This could be resolved by using a format such as XML, but writing an XML parser takes up a lot of valuable time in a game jam.
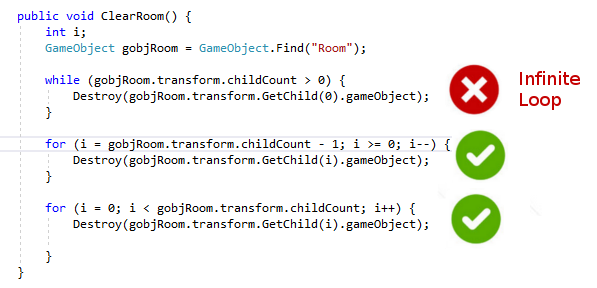
 I defined an empty Room GameObject, which holds all of the prefabs instantiated for the level. This is done by using the SetParent method on the transform of the instantiated prefab. I live dangerously and find the Room GameObject by using the Find method, but if for some reason the Room GameObject is inadvertently deleted, then the game will throw errors when it tries to set the parent to a null object. The reason for using a Room is so that I can create method to reset the level, which is called when the player moves to the next level or when the player dies and everything needs to be reset. The Room lets me loop through all of the child GameObjects and remove them all by calling Destroy on each. If I didn’t have them setup this way, then I would have to check every object in the scene to see if it something that needs to be deleted when a level needs to be loaded. For instance, the camera and LevelManager GameObjects are not deleted when a level is loaded. One thing to look out for though is that you don’t just write a loop that keeps calling Destroy on the first index until the child count is zero, which will result in an infinite loop and crash Unity. Actually, there’s a hacky way to get Unity out of an infinite loop, but I’m not going into that here. Destory is actually a request to remove from the game and it isn’t actually gone until the next call of Update. This has “bit” me in a few of my games, when I had expected a GameObject to be gone after calling Destroy, but something else was still able to reference it later in the code on the same call to Update.
I defined an empty Room GameObject, which holds all of the prefabs instantiated for the level. This is done by using the SetParent method on the transform of the instantiated prefab. I live dangerously and find the Room GameObject by using the Find method, but if for some reason the Room GameObject is inadvertently deleted, then the game will throw errors when it tries to set the parent to a null object. The reason for using a Room is so that I can create method to reset the level, which is called when the player moves to the next level or when the player dies and everything needs to be reset. The Room lets me loop through all of the child GameObjects and remove them all by calling Destroy on each. If I didn’t have them setup this way, then I would have to check every object in the scene to see if it something that needs to be deleted when a level needs to be loaded. For instance, the camera and LevelManager GameObjects are not deleted when a level is loaded. One thing to look out for though is that you don’t just write a loop that keeps calling Destroy on the first index until the child count is zero, which will result in an infinite loop and crash Unity. Actually, there’s a hacky way to get Unity out of an infinite loop, but I’m not going into that here. Destory is actually a request to remove from the game and it isn’t actually gone until the next call of Update. This has “bit” me in a few of my games, when I had expected a GameObject to be gone after calling Destroy, but something else was still able to reference it later in the code on the same call to Update.
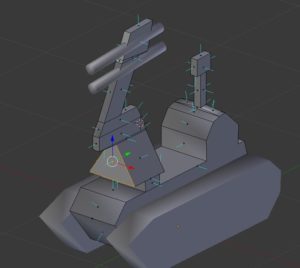
 I used a picture of a bomb diffusing robot as a guide when modeling the robot. I made a freehand side outline in Gimp of the robot, using different colors for the tracks, body and arm. Then I was able to use that outline in Blender as the background image guide. I started with a plane and deleted all vertices except for one. Then I kept extruding that vertex around the outline of the robot parts. After the outline was complete, I joined all of the vertices to make a face. Then I extruded that face for the body and tracks. I duplicated the tracks so that there was one on each side of the body. I used two cylinders for the arm, which I scaled and rotated until it matched my background image. I took a picture of the metal on one of my shovels, which I used as the texture for the robot.
I used a picture of a bomb diffusing robot as a guide when modeling the robot. I made a freehand side outline in Gimp of the robot, using different colors for the tracks, body and arm. Then I was able to use that outline in Blender as the background image guide. I started with a plane and deleted all vertices except for one. Then I kept extruding that vertex around the outline of the robot parts. After the outline was complete, I joined all of the vertices to make a face. Then I extruded that face for the body and tracks. I duplicated the tracks so that there was one on each side of the body. I used two cylinders for the arm, which I scaled and rotated until it matched my background image. I took a picture of the metal on one of my shovels, which I used as the texture for the robot.
 For the floor and wall textures, I took pictures around the house of concrete, bricks, fencing, and my hardwood floor. I duplicated these and made normal maps from grayscale using the Unity texture options, while also modifying the bumpiness option. By default, the texture looked too grainy in the light. I did compare the lighting effects with and without the normal maps, I think it is a definite improvement, but I don’t think normal maps make it look that much better. It would probably make more of a difference if I was using a normal map generated from a high-poly model, instead of just generating it from grayscale. I’ve used normal maps before, but this is the first time I used them in a Ludum Dare competition.
For the floor and wall textures, I took pictures around the house of concrete, bricks, fencing, and my hardwood floor. I duplicated these and made normal maps from grayscale using the Unity texture options, while also modifying the bumpiness option. By default, the texture looked too grainy in the light. I did compare the lighting effects with and without the normal maps, I think it is a definite improvement, but I don’t think normal maps make it look that much better. It would probably make more of a difference if I was using a normal map generated from a high-poly model, instead of just generating it from grayscale. I’ve used normal maps before, but this is the first time I used them in a Ludum Dare competition.
 The music for the game was composed in GarageBand on my MacBook Pro. I used two electronic style instruments for the main melody. Then I alternate between the two instruments, making slight modifications in the melody. I used one of the electronic style drummers to generate the beat. I really can’t say I did much different in the music composition process for this game, but I am happy with the results. This time I used an A major scale, instead of the default C major scale. According to some music sites, the A major scale has a more cheerful tone. The music that I composed does remind me of the victory melody of an old RPG. I sort of feel like my music creation skill has maxed out, so I may need to look into new techniques. Music seems to be one aspect of game development that has remained the same, at least since after the 16-bit era when real musical recording started being used. I exported the mp3 and GarageBand project files to my Windows system using the system connect in the Mac finder. I’ve learned that it is important to transfer the music project files as well, so that I can check them into my source code repository, in case I need to change or regenerate the music files later.
The music for the game was composed in GarageBand on my MacBook Pro. I used two electronic style instruments for the main melody. Then I alternate between the two instruments, making slight modifications in the melody. I used one of the electronic style drummers to generate the beat. I really can’t say I did much different in the music composition process for this game, but I am happy with the results. This time I used an A major scale, instead of the default C major scale. According to some music sites, the A major scale has a more cheerful tone. The music that I composed does remind me of the victory melody of an old RPG. I sort of feel like my music creation skill has maxed out, so I may need to look into new techniques. Music seems to be one aspect of game development that has remained the same, at least since after the 16-bit era when real musical recording started being used. I exported the mp3 and GarageBand project files to my Windows system using the system connect in the Mac finder. I’ve learned that it is important to transfer the music project files as well, so that I can check them into my source code repository, in case I need to change or regenerate the music files later.
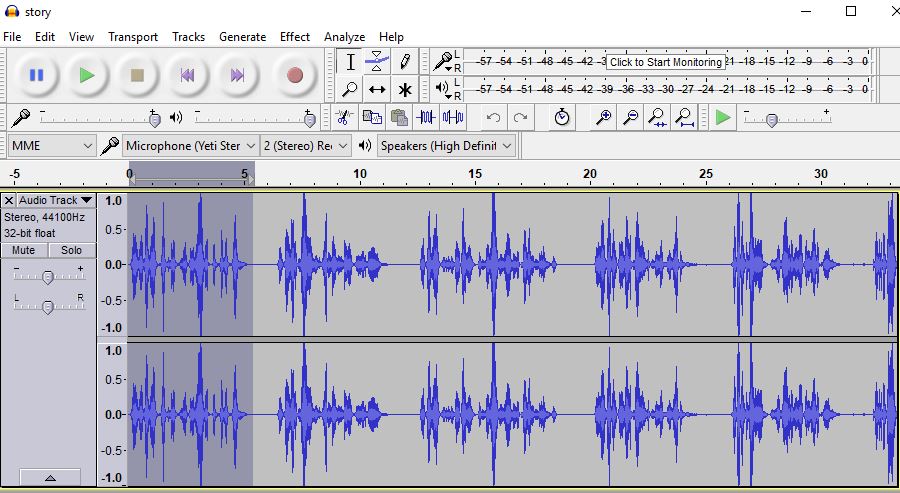
 For this game, I decided to play Foley artist again and create all of my own sound effects instead of using a program like BFXR. The battery pickup sound was made with my power drill. The moving sound of the robot was made with my electric can opener. The mine blast was me crumpling paper with the pitch lowered in Audacity. The light switch sound was actually an old battery powered remote light switch held up to my microphone.
For this game, I decided to play Foley artist again and create all of my own sound effects instead of using a program like BFXR. The battery pickup sound was made with my power drill. The moving sound of the robot was made with my electric can opener. The mine blast was me crumpling paper with the pitch lowered in Audacity. The light switch sound was actually an old battery powered remote light switch held up to my microphone.
As with my Expand-O-Ray game, I did a voice over to give tips and explanation of the game. Each tip is about 5 seconds long, and they are played at the start of the game sequentially with a slight delay between tips. This could be improved by only playing the tips when they are relevant. For instance, play the tip about mines reducing power after the player actually hits a mine. This would require an additional boolean for each tip to track if the tips has been played, to prevent the tip being played every time a mine is hit.
I added the level times in the last few hours of the competition. The times are held in a List of floats, which is sized to match the numbers of levels. I just kept adding Time.deltaTime to the current array index while the player is active. This prevents the time from being increased during the “Level Complete” message and “Game Over” message, and much easier than trying to keep track of start and end times. It also allows me to continue adding time to the current level after the player respawns. After the player completes all twenty levels, all of the level times and the total time is displayed. I tried displaying the total time while the game is playing, but looping over an array of twenty floats on every frame to get the sum caused a significant reduction in frame rate. It probably wouldn’t be too difficult to save level times to a leaderboard, using my Unity/PHP/MySQL leaderboard system.
There are a few improvements I would like to make with the game. I had originally planned on having a drone type enemy, which would patrol and chase the player when close. The robot model needs a lot of work, so that the tracks and wheels look more realistic. I would like to have different types of robots with different properties, along with purchasable upgrades. I think it would be neat to also have a movable arm on the robot that the player would need to operate to diffuse bombs to pass.
I was happy with how this game plays and feels. Some people have told me that it’s one of my better games. If I release this game on major platforms, I would probably change the name, because Slowbot (while catchy) doesn’t sound like a very exciting game. There has been evidence of really good games not selling well just because they had a bad name. I also want to do more research on how real bomb diffusing robots work, which may give me additional ideas for this game. I think I would be neat if a game like this could be used to train people how to use real bomb diffusing robots.
Gameplay video