The following are the steps that I used for creating a health bar using the Unity UI system for my Shark Food game. Many of the settings for the size and images can obviously modified to meet specific needs.
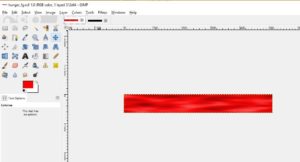
First, create two images for the background and foreground. This can be done in Gimp, using the dimensions 512×64. For the meter fill, use the Filter > Render > Clouds > Difference Clouds. Then use Colors > Colorize to make the bar red (hue value 0) and increase the saturation and lightness. Create the background by simply filling the entire image with black (Edit > Fill With BG Color). Set the opacity for the layer for the background image to 50%.
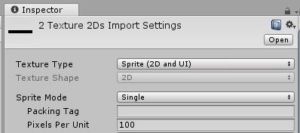
Export both of these images to PNG format. Save the image files in a folder named Sprites in the Assets folder of the Unity project. Select both images and set Texture Type to Sprite (2D and UI) and press Apply. 
Create a new Canvas object. I recommend setting Canvas Scaler to Scale with Screen Size and set Reference Resolution to 1920×1080.
In my Shark Food game, the health is stored in a float variable in my custom Shark class called fHunger. This value ranges from 0 to 100, which is ensured by using the Mathf.Clamp function after it has been set.
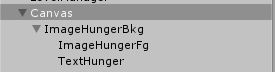
Under the Canvas object in the Unity Hierarchy, create two new UI > Image objects. Ensure that the image with and height match the same dimensions of the health bar image. Assign the background image to the first one and the foreground image to the second one. A Text > UI object can also be created to display the value on the health bar. Parent the foreground Image and Text object to the background image object.
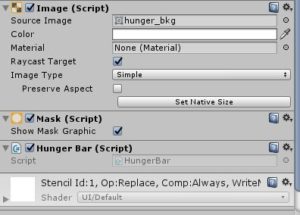
Add a new UI > Mask component to the background image. Ensure that Show Mask Graphic is selected.
Create a new custom C# script for the health bar. I called mine HungerBar. Attach this script to the background image object. Open the health bar script in an editor (I used Visual Studio) and add a line of code in the Update method to set the position property of the foreground image. Use Find on the transform to get the foreground image. Alternatively, create an Image instance variable and assign the foreground Image in the Inspector. Use GetComponent<RectTransform> to get the localPosition property of the foreground Image. Declare a float instance variable for the x position. Set the localPosition property to a new Vector3 with the x property set to the instance variable and y property set to zero.
Create a setValue method, which sets the instance variable to the passed in value times the health bar width in pixels, minus the health bar width.
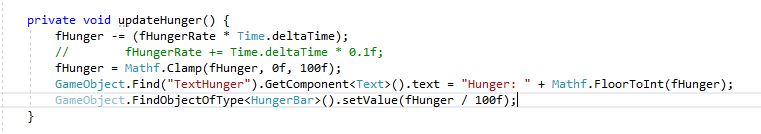
Whenever the health value is updated, call setValue and pass in a value from 0 to 1. This was in the updateHunger method of my Shark class, which gets called on every Update.
 The health bar object can be returned with GameObject.FindObjectOfType<HealthBar>(), assuming that you only have one health bar in the scene. Since my hunger value was a float from 0 to 100, I divided by that value by 100f before passing it to the setValue method. The text can also be set by using GameObject.Find and setting GetComponent<Text>().text . Be sure to import UnityEngine.UI, because it doesn’t get added by default. If the intellisense doesn’t work for the Text object, it’s usually because of the missing import statement.
The health bar object can be returned with GameObject.FindObjectOfType<HealthBar>(), assuming that you only have one health bar in the scene. Since my hunger value was a float from 0 to 100, I divided by that value by 100f before passing it to the setValue method. The text can also be set by using GameObject.Find and setting GetComponent<Text>().text . Be sure to import UnityEngine.UI, because it doesn’t get added by default. If the intellisense doesn’t work for the Text object, it’s usually because of the missing import statement.
That’s all there’s to getting a health bar working. It’s fairly simple once you know the steps and settings.
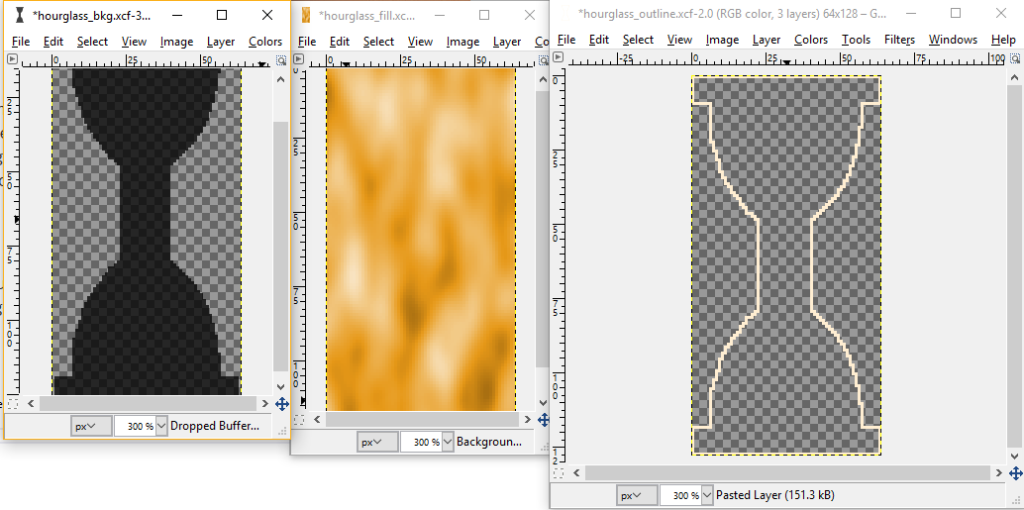
Another example is the time bar that I created for my Archaeology game. For this bar, I modified the background image, so that it is in the shape of an hourglass.
Then I created a new image, selected the background image shape and filled with an outline color. Then I shrank the selection by one pixel, then cleared the selection to make a one pixel outline. I created a new Sprite in Unity, and used the outline image for this new image. It is important that the outline is not parented to the background image (since it would be affected by the mask). Instead, it should be placed at the same level as the background image, but it is important for it to come after the background image in the heirarachy, otherwise it will not display.
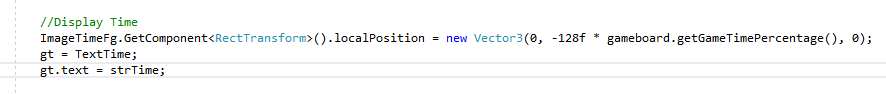
 I made a function that returns the amount of time remaining in the game as a float from 0f to 1f. For the position code, I multiply the percentage float by the negative height of the image (128 pixels). So as time progresses, the foreground image will gradually move downward, until it reaches the bottom of the image.
I made a function that returns the amount of time remaining in the game as a float from 0f to 1f. For the position code, I multiply the percentage float by the negative height of the image (128 pixels). So as time progresses, the foreground image will gradually move downward, until it reaches the bottom of the image.