Eat apples to increase the length of the snake. Snake moves faster as he eats more apples. How many apples can you eat?
Released
Eat apples to increase the length of the snake. Snake moves faster as he eats more apples. How many apples can you eat?
Released
A triangle shaped peg game having all fifteen holes initially filled except for the top. You need to jump pegs and leave only one peg remaining to win. A peg must be jumped every 10 seconds or you will lose. Select peg color on title screen or multi for a random selection of peg colors.
This is my (at least) 26th time doing a 48 hour game jam, and the first game for the newly rebranded Knox Game Jam. The rebranding was needed since other jams were no longer community events, with trademarked names, and overall becoming corporate with sponsors making money off of the free games that the community created with no compensation. Overall, I am happy with the new direction, having our own rules and free from any edicts from people not associated with Knox Game Design. Sorry to rant, but I thought it was necessary for people to know the reasons behind the change.
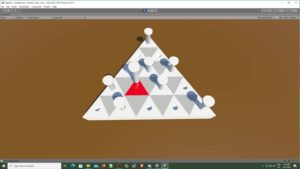
Anyway, this is the old classic peg game. I think others have created video game versions of this before, but I have not noticed any 3D versions with options like peg color. To fit the theme, I made the user complete a jump every 10 seconds or he will lose. It keeps the game flowing so that the player can’t take forever to make a move.
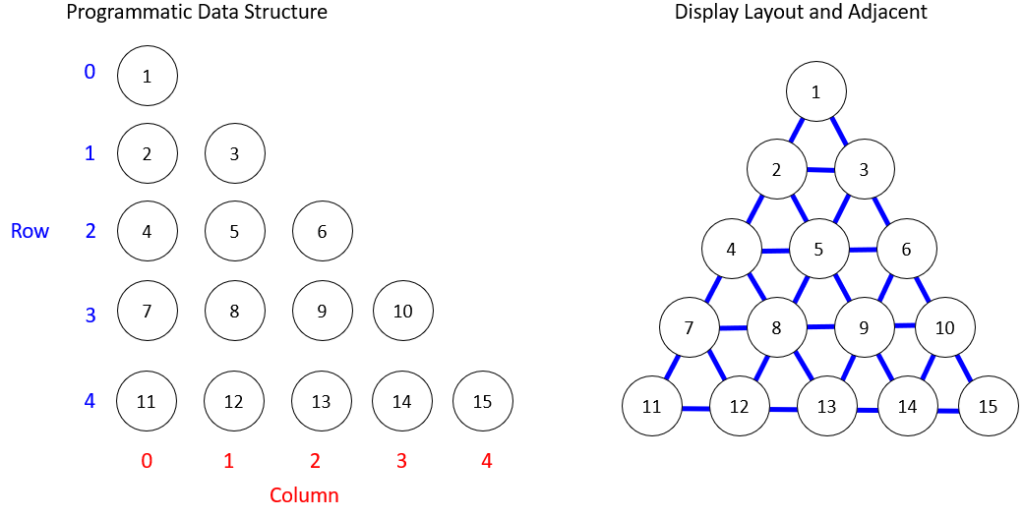
Basically the holes are laid out in rows and columns programmatically. Row 0 column 0 is the first hole. Row 1 column 0 is the second hole. Row 1 column 1 is the third hole and so on. Actually, the hole “number” doesn’t matter and is not stored, but each hole does “know” its row and column. Each hole has a reference to the peg that it holds, or null if the hole does not currently contain a peg. Based on the row, column, and offset, I was able to calculate if the selected destination was valid (hole peg is null) and the if the hole between contains a peg. If those conditions are met, then the hopped peg is destroyed, the destination hole’s peg is set to the moved peg, and the source hole’s peg is set to null. It’s important to remember that for every hole, there are six possible adjacent holes to check. While programmatically the holes are stored in rows and columns, when laid out visually the holes are shifted and may not be adjacent based on its row and column index. For instance, peg 8 is adjacent to pegs (4,5,7,9,12, 13) but not (6,11) based on the row/column positioning.
 Determining the end condition isn’t much more difficult. For each of the remaining pegs, determine if two holes away in a straight line is empty, and if one hole in the same line away contains a peg. If that condition is not met at least once for any of the pegs, then the game is over (no valid moves left). If the game is over and only one peg remains (just by simply checking if the number of remaining pegs equals 1) then the player has won, based on the traditional win state of the peg game.
Determining the end condition isn’t much more difficult. For each of the remaining pegs, determine if two holes away in a straight line is empty, and if one hole in the same line away contains a peg. If that condition is not met at least once for any of the pegs, then the game is over (no valid moves left). If the game is over and only one peg remains (just by simply checking if the number of remaining pegs equals 1) then the player has won, based on the traditional win state of the peg game.
The biggest challenge was determining which hops were valid. I came up with a big if/then mess for determining whether a hop was valid. For the end game state, I cleaned up the checks some by adding a list of 2D int arrays for all of the checks. Using the list allowed me to do the checks based on row and column offsets. For example, [-1,0] checks if the previous row, same column has a peg. [1, 1] checks if the next row, next column has a peg. For the empty hole check the indexes are multiplied by 2, so [-1,0] checks two rows above, same column is empty.
By the way, I never mentioned that all of this was implemented in C# and Unity (does anyone remember when Boo used to be a scripting option in Unity?). Therefore, this algorithm could be applied to any programming language. This may not be the best algorithm either, but it’s what I came up with for a 48 hour game jam.
 The models for the holes were not too difficult. I started with a simple cube in Blender and then merged the top vertices on Y to make a triangle. Then I used a new cylinder object and boolean modifier in Blender to make the hole. After exporting to FBX and importing into Unity, I realized that this was not a true equilateral triangle with sides of equal length. Therefore, I had to go back into Blender and reposition the vertices (in overhead view) to make the sides equal length and reposition the peg hole. By the way, I also used the same cylinder dimensions for the hole, but I did find a reference picture of a golf tee to make the rest of the peg. Now the newly created triangles with holes lined up in Unity. Next I needed to fill in the empty spaces. I did this by adding inverted triangles for each row below the hole triangles, excluding the final row. Unfortunately, inverted triangles did not line up correctly either. This was because the triangles were not centered around the center of mass, so I had to go back and do some high school geometry and trigonometry to determine the correct X and Z positions for all of the vertices so that the center of mass is centered at 0,0. For those wondering, the triangle mesh on X goes from -1 to 1, and on Z the triangle mesh goes from -0.8660 to 0.8660, which I vaguely remember being one of those magic numbers that we are always supposed to know from math class. Equilateral triangles have all angles of 60 degrees, and the sine of 60 in degrees is 0.8660. For what it’s worth, 60 degrees in radians is PI/3. We can also verify that all side lengths are 2 units using the Pythagorean theorem. I even checked it on my TI-85 calculator!
The models for the holes were not too difficult. I started with a simple cube in Blender and then merged the top vertices on Y to make a triangle. Then I used a new cylinder object and boolean modifier in Blender to make the hole. After exporting to FBX and importing into Unity, I realized that this was not a true equilateral triangle with sides of equal length. Therefore, I had to go back into Blender and reposition the vertices (in overhead view) to make the sides equal length and reposition the peg hole. By the way, I also used the same cylinder dimensions for the hole, but I did find a reference picture of a golf tee to make the rest of the peg. Now the newly created triangles with holes lined up in Unity. Next I needed to fill in the empty spaces. I did this by adding inverted triangles for each row below the hole triangles, excluding the final row. Unfortunately, inverted triangles did not line up correctly either. This was because the triangles were not centered around the center of mass, so I had to go back and do some high school geometry and trigonometry to determine the correct X and Z positions for all of the vertices so that the center of mass is centered at 0,0. For those wondering, the triangle mesh on X goes from -1 to 1, and on Z the triangle mesh goes from -0.8660 to 0.8660, which I vaguely remember being one of those magic numbers that we are always supposed to know from math class. Equilateral triangles have all angles of 60 degrees, and the sine of 60 in degrees is 0.8660. For what it’s worth, 60 degrees in radians is PI/3. We can also verify that all side lengths are 2 units using the Pythagorean theorem. I even checked it on my TI-85 calculator!
I used GarageBand again for making the music. I tried going for a classic country and western theme, but GarageBand is really limited with those types of instruments. I’ve been using an alternating high low background tone in my games recently, which seems to work well, but worried that it may create some sort of hypnotic state in people. I don’t have any proof of that, but it could be similar to flashing lights for visual hypnosis. The main melody is spread lengthier over the up and down tones. Then I add a drummer track, which is definitely the most automatically generated part of the song, however I do choose the soft/loud/simple/complex siders and which parts of the drum set to include at each section.
 The most humorous part of the jam was creating the popping effects for the pegs. It took me a few minutes to find something that made a good popping sound, but eventually I came across my can of shaving cream which made the perfect sound when the lid was popped off! I recorded a few pops in Audacity, cropped and exported the good parts to WAV files, and it was ready to be imported into Unity.
The most humorous part of the jam was creating the popping effects for the pegs. It took me a few minutes to find something that made a good popping sound, but eventually I came across my can of shaving cream which made the perfect sound when the lid was popped off! I recorded a few pops in Audacity, cropped and exported the good parts to WAV files, and it was ready to be imported into Unity.
Some of the things I would like to add are an overall timer, so it lets the player know how long it took him to know to win. I would also like to add a leaderboard, but unfortunately the solution to the peg game is easily found online, so the only real challenge would be to see who can run through the steps the fastest. Setting the initial start hole to random would add some randomness, but someone could keep restarting until it matched the steps in his solution.
I would also like to add additional challenges such as “leave 8” pegs with no valid moves, which appears to slightly more difficult. However again, the solutions are easily found online.
Note – This is not an installation guide. This is the process I went through to setup the PowerPak to play my custom developed NES games.
I recently ordered a PowerPak from RetroUSB, which allows classic 8-bit NES (Nintendo Entertainment System) games to be played on actual NES hardware. This is a description of the steps that I followed to play the two NES games that I created (Space Dude and Prez) using the RetroUSB cart.
The first thing to know is that he PowerPak uses a CompactFlash (CF) card to store the NES game files. CompactFlash cards appear to be frequently used with digital cameras, and are about 1.5 inches wide and tall. A CompactFlash card does not come with the PowerPak, which is noted on the item page, but I overlooked that when I ordered the PowerPak. Additionally, a CompactFlash card reader is also required to copy the NES game files to the Compact Flash card. The card will cost around $20 to $100 depending on the size of the card (as of the time this is being written). A simple Compact Flash card reader will cost around $15.
I ordered the Unitek USB card reader as well as SanDisk Ultra 16GB and SanDisk Extreme 128GB CompactFlash cards. The RetroUSB site notes that larger CompactFlash cards with higher write speeds may not work with the PowerPak, which is why I ordered the 16GB card just in case the 128GB card didn’t work. The 128GB card actually came with a nice small carrying case.
I plugged the card reader into the USB 3 port on my desktop computer, inserted the 128GB CompactFlash card, and it automatically detected the device, created an E: drive, and opened a folder for the CompactFlash card. I copied my two NES game files to the new folder.
Next, I pulled the CompactFlash card out of the reader and put face up into the top of the PowerPak. The card has to be pressed in completely so that the card is flush with the top of the cartridge. Then press down on the tab to lock it into place. To eject the card, push the tab back up then press down.
The moment of truth is actually inserting the PowerPak into an actual Nintendo Entertainment System from the 1980s and pressing the power button. Unfortunately, on the first try it returned “PowerPak file not found”. However, it did at least detect the PowerPak and display a message.
Looking at the online PowerPak user manual, the first check is to see if the CompactFlash card is using either FAT16 or FAT32 file system. This can be checked by putting the card in the card reader, right clicking the card reader drive (such as E:), and checking the file system. In my case, it was using FAT32. If not, right clicking the drive should bring up an option to format the card. On my system, there was only an exFAT option, which doesn’t appear to be exactly the same as FAT16 or FAT32. If that is the case, then other options (Linux?) may be required to correctly format the CompactFlash card. I didn’t look into it since my card was already formatted as FAT32
Next I tried the 16GB CompactFlash drive and copied my NES files using the same process, and got the same “PowerPak file not found” messsage. I went back to the manual and noticed that the “POWERPAK directory” needed to be downloaded from the RetroUSB website, decompressed, and copied to the CompactFlash drive. Going back to the PowerPak page, this appears to be what is referred to as the “Mappers” file. I downloaded the PowerPak Mappers v1.34 file, extracted to a folder on my desktop, and then copied it to the 128GB CompactFlash card.
Making some progress. Now I was able to see the PowerPak logo on the title screen. Pressing start brings up a screen to enter Game Genie codes. Pressing start again allowed me to select one of the two NES games that I copied to the CompactFlash drive. The display was cut off some on the top of the screen on the television, but I could still determine which game it was. Pressing start again started the load process. Unfortunately, the game never loaded. After waiting about a minute I tried pressing reset on the console deck but it returned an error. Then I turned the power on and off, which displayed the title screen and code entry screens again, but did not let me select one of my games. It just went directly to the game loading screen that hangs. I also adjusted the television picture and brightness to make the photos look not as blurry.
Going back to the manual again, I learned that pressing start on the title menu loads the last loaded game. To get the game selection screen, the A button needs to be pressed on the title screen. Then select your game. Important – On the Game Genie code entry screen, it should display the filename of the game you just selected. I was wondering why it showed TETRIS.NES, which wasn’t even on my CompactFlash card. So again, press the A button (not start) on the title screen, then select your game, then select Start Game. When in doubt, press the A button instead of the start button.
After making that correction, my games loaded successfully! My Prez game looked great, and looked just like it does on the emulator. Except that it’s actually running on an original Nintendo console! The Space Dude game ran as well, but some of the colors were off, such as the ship being colored black. Resolving that may require going back and looking at the original 6502 code that I wrote and modifying the colors.
By the way, it worked correctly on the 128 GB CompactFlash card. For some reason, I got copy failures when copying the POWERPAK Mappers folder to the 16 GB card. Since it is working for the 128 GB card, I haven’t went back to look at the problem with the 16 GB card. Maybe it needs to be reformatted. I think I got impatient waiting for the files to copy and pulled it out of the reader as it was estimating copy space.
Overall, I am happy with the PowerPak and thrilled to see my games running on an actual NES and playing with an NES controller. I won’t say that it’s easy enough for the average Joe to setup without spending some time. It took me about 3 hours to figure everything out, while also writing and taking pictures for this post. If I were to give one of these to somebody as a Christmas present, I would probably go ahead and setup the CompactFlash card with everything, because most people probably don’t own CompactFlash card readers. I hadn’t even heard of CompactFlash card until I bought the PowerPak and noticed that the card slot was for something I hadn’t used before. I would also definitely let anyone using it know to press the A button on the title screen to load a game, because most people just assume that the A button and start button do the same thing, and the start button was usually the default for starting most NES games.