Gathering Sound Effects
Now is a good time for me to start gathering sound effects for the game. I could have went to one of the sites that offer free creative commons sounds effects and downloaded what I needed there, but one has to be careful to read the license for each sound effect to ensure that it is covered by a creative commons license that allows it to be included in a work that is sold for profit. Right now, I’m just creating this game for the contest, but if the game is popular I would be willing to sell copies of it for money (sorry RMS). I’m trying to make the development of this game as open as possible without sharing the source code, because I believe I read once that sharing source is not allowed by XBox Indie games. I also didn’t want to make another credits screen, which would be filled up with URLs with links to sounds effects.
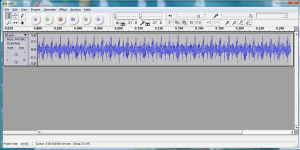
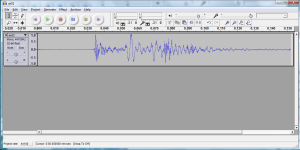
My iPod Touch was used for recording all of the sound effects as voice memos. The sound quality isn’t the best, but it does the job. I wouldn’t mind going back later and recapturing the sounds using a high quality recording system. Using a tip that I found on the Internet, I was able to export all of the sound effects through iTunes directly into WAV (MP3 was also an option) so I can edit the sound effects in Audacity. To change iTunes to export as WAV (default is AAC which is useless), there is a setting under Import CD that must be changed.
Now is the fun part of capturing sounds. My clippers and hair trimmers were used to make buzzing sounds. These can be used for error sounds.

Running water at full pressure almost sounds like electricity. I doubt anyone would notice the difference, unless they read this post. Futher modifications in Audacity will also give it a more electric sound. This will probably be a constant sound that plays as wires are filling. I think Audacity has an option for making an audio file seamless, so it can be looped multiple times without any breaks in the audio.

Ice makes a nice chrunching and breaking sound, without all the mess of breaking a real glass. This will probably be the sound when an LED breaks. I know it should probably be a burn out for fizzling sound, but I think the breaking sound will be more dramatic.

Two spoons were used to make a nice ringing sound. The spoon hitting the glass makes a longer vibrating ringing sound. These will probably be used as a confirmation sound effects.


A drawer slamming makes a good sound, which can be used for a cancel event.

The test on this CO detector makes a nice beeping sound. I could imagine that sound being used as the ranks at the end of the level are displayed.

I’m not sure if this will make the final cut of sound effects in the game, but a shaken Pepto Bismol bottle makes a great liquid type sound. I’ll probably find some way of working it in the game.

Background Images
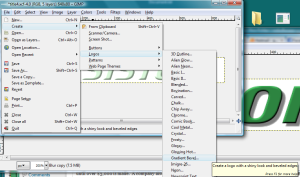
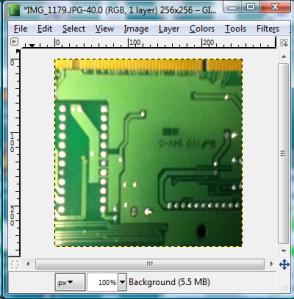
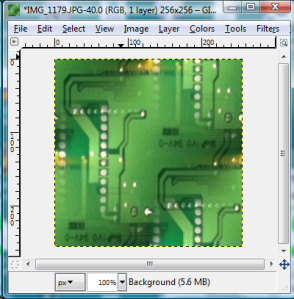
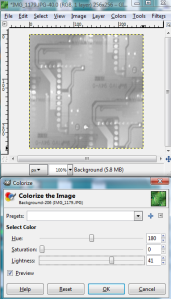
While I was at it, I went ahead and used my iPod Touch to take picutres of an old sound card and network card that I had in storage. After some touching up in Gimp, these should make great background images.


Minor Graphics and Input Fixes
Set the default cursor position for the level to 5,5 because it really bugged me that the cursor starts off the board on the first level in the upper left corner. It also minimizes the distance that the cursor must move from the starting position to any other space. The position of the game board has also been centered on the screen (SCREENWIDTH – (iTotalCols * CELL_SIZE)) / 2, (SCREENHEIGHT – (iTotalRows * CELL_SIZE)) / 2 = (640 – (10 * 32)) / 2, (480 – (10 *32)) / 2. This is a very helpful formula that I’ve used for centering objects in many games. Fortunately, I already defined a board offset variable as a Vector2, so I just needed to add that formula to that offset variable.
By simply adding one line of code, I was able to disable the ability to place a piece on a empty space. I still allow the player to move the cursor to empty spaces, primarily due to the fact that the starting position of the cursor (5,5) may be in an empty space. This happens on level 4 (donut level) where there is empty space in the middle of the board.
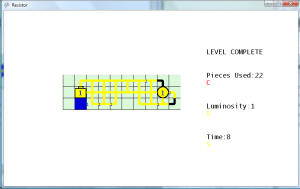
Fixed the resistor graphics so that it can be superimposed over the default wire images. Increased the maximum pieces to 10 (1 + 9 resistors). Now all resistors are selectable. The currently selected piece has a red background. Later, I will probably make only certain resistors available on each level. For example, there’s really no point in having a 9 resistor on a level where the maximum battery and LED value is 2. The selected piece can now be changed by using the left and right bumpers.
Now displaying the selectable pieces at the top of the screen, but I’ve got to be careful that it isn’t cut off on the television screen. I think I remember reading that 20% of each side of the screen image is not displayed on the television. Added right/left bumper pressed/released abstract methods to the Screen class, which made me implement it in all the Screen subclasses. Added methods to increment and decrement the selected piece, which is called by the action button (X) press and the bumper button presses.

Fixed the GamePieceResistor class so that the Elex value can’t be lowered below zero. LEDs can be activated with a zero value wire, but it won’t add any points to the total luminosity score at the end of the level.
Made minor modification to the level 3 board, so that the last two LEDs are placed further back on the game board.
The Level Select screen now takes the player to the selected level once the confirm button is pressed.
Changed the cancel button to set the selected piece to the wire (index 0). The Back button now takes the player back to the main menu. The Back button will probably be disabled, after I create a Pause menu.
Noticed an issue on the XBox 360 that doesn’t happen when running the game through the PC. If I set the MediaPlayer sound to zero (for mute), then it must be set back to 100 for sound to play through the XBox again. Just commenting out the line that set the sound volume to zero will still keep the sound muted.
Went through and manually played the five levels that I have so far, and used my score for the S ranks. I just created values for the A, B, and C ranks, which seemed appropriate. All these values are stored in arrays in the LevelDefinition class. I updated the getPieceRank, getLuminosityRank, and getTimeRank methods to return the appropriate values based on the current level. Forgot that I was passing the time as milliseconds, which took a little while to debug. Dividing the time value by 1000 before passing it to the getTimeRank method fixed that problem.
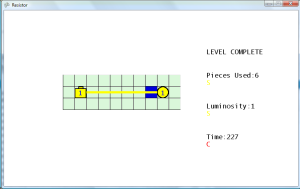
Changed the message from “YOU WIN” to “LEVEL COMPLETE” after completing a level.
Removed the fill frame number from currently filling cells.